Уроки c для игр на движке unity. Unity3d. Начало работы, практические советы. Рецензия. Создание проекта в Unity
Этот продукт представлен в разных тарифных планах. Инди-разработчику для начала прекрасно подойдет бесплатная версия. Нажмите кнопку «Скачать сейчас» и загрузите версию для вашей ОС. Unity доступен для Mac OS и Windows, но обязательно убедитесь, что ваш компьютер соответствует системным требованиям.
Далее необходимо зарегистрироваться. Так вы сохраните историю загрузок из Unity Asset Store. Приложение запустится сразу после скачивания. В зависимости от ОС, установка может занять от двух до десяти минут. В процессе появится диалоговое окно, куда вам нужно будет ввести свои данные. Войдите в учетную запись, чтобы создать новый проект.
Выберите New Project и назовите его «My City». Никакие пакеты пока выбирать не нужно.
Внимательно выбирайте папку для ваших проектов, так как все файлы должны оставаться в одном месте. Для этого проекта оставьте директорию по умолчанию. Как только проект откроется, выберите File > New Scene и назовите сцену «MyFirstCity».
Интерфейс Unity
Возможно, интерфейс сначала покажется сложным, но мы по порядку разберем все его элементы. Перед вами должно появиться следующее окно:
Начнем снизу.
- Вкладка Project содержит все файлы проекта: картинки, текстуры и префабы. С самого начала поддерживайте порядок в файлах, потому что по мере работы их количество будет стремительно расти, и рано или поздно вы рискуете запутаться.
- Во вкладке Console отображается код или сообщения об ошибках.
- В панели Hierarchy содержатся объекты текущей сцены. Любой проект начинается с элементов Light и Main Camera.
- Вкладка Scene отображает текущую сцену с позиции основной камеры.
- Вкладка Game отображает игру так, как ее увидит игрок.
- Во вкладке Animator можно добавлять команды для контроллера анимации вашего персонажа.
- Панель Inspector содержит такие настройки текущих объектов сцены, как цвет, текстура, скрипты и т. д.
Инструменты в левом верхнем углу позволяют вручную передвигаться по сцене и перемещать ее элементы. Когда вы добавляете в сцену какой-либо элемент, он отобразится в реальном времени в игре. Важно: не забывайте сохранять свои действия, чтобы элементы сцены сохраняли нужную вам позицию.
- Инструмент Hand позволяет свободно передвигаться по сцене.
- Crossed Arrow используется для перемещения элементов сцены.
- Rounded Arrows вращает элементы сцены.
- Outward Arrows меняют размер элементов сцены.
- Box позволяет увидеть сцену от первого лица.
На верхней панели также есть вкладки File, Edit, Assets, Game Objects, Component, Mobile Input, Window и Help . Со временем вы изучите все их подпункты и научитесь пользоваться ими.
Расположение элементов интерфейса

Впервые открыв Unity, вы увидите такое расположение элементов интерфейса, как на скриншоте выше. Чтобы изменить его, перейдите в Window > Layouts . Просмотрите каждый из предложенных вариантов, пока не найдете самый удобный для себя.
Вы можете также самостоятельно настроить расположение элементов, кликая левой кнопкой мыши по вкладкам и перетаскивая их, куда вам нужно. Я, например, работаю на двух мониторах, потому вкладка Game открыта у меня на одном, а Scene – на другом.
Загрузка ассетов
Теперь, когда мы создали сцену и настроили расположение элементов, пора загрузить необходимые ассеты. Помните, что любой ассет может быть использован во множестве проектов.Перейдите в Window > Asset Store . Когда магазин откроется, вы увидите там множество объектов, текстур, персонажей и инструментов Unity. Конечно же, вы можете купить всё, что вам понравится, но в этом уроке я расскажу, как создавать текстуры самостоятельно, а также как пользоваться бесплатными ассетами. При первом открытии магазина вас могут попросить войти в вашу учетную запись.
Введите в строку поиска по магазину “Yughues Free Concrete Materials ”. Вам откроется следующее окно:

Нажмите Download , дождитесь окончания загрузки и кликните Import . В зависимости от вашей ОС процесс может занять от двух до десяти минут. По завершении импорта новый ассет появится во вкладке Project .
Подобным образом загрузите и импортируйте из магазина City Props Pack .
Нам также потребуется скайбокс – найдите и импортируйте Wispy Skybox .
Теперь пришло время добавить пакеты Unity. Выберите Assets > Import Package . Нам потребуются пакеты Characters, Cameras и Environment .
Поиск бесплатных ассетов
Чтобы найти текстуру дороги, я ввела “road textures ” в поисковике Bing и перешла во вкладку «Изображения». Следует убедиться, что поиск выполняется по файлам с бесплатной лицензией.Выбирайте любую понравившуюся вам текстуру, но помните, что желательно использовать чистое изображение – без фонов и каких-либо других ненужных деталей. Впрочем, понравившееся изображение можно при необходимости отредактировать.
Теперь аналогичным образом подыщем текстуры для зданий. Я использовала запрос “building textures”. Не забывайте поддерживать порядок в файлах и сохранять изображения в соответствующую папку Unity.
Примечание: работая в Unity над коммерческим проектом, позаботьтесь о лицензии ваших ассетов. Изображения, не требующие лицензионных отчислений, можно купить на Envato Market.
Создайте папку во вкладке Project и назовите ее Artwork . Перейдите в Asset > Import Asset и выберите изображение, затем переместите его в папку Artwork.
Примечание: при перемещении изображения сразу после сохранения проекта оно может не отобразиться или отобразиться без текстуры.
Как только все ассеты загрузятся, можно будет приступать к созданию города. Но перед этим сохранитесь: File > Save Scene.
Ландшафт
Выберите GameObject > 3D Object > Terrain , чтобы добавить в сцену ландшафт.Примечание: При выбранном инструменте Hand можно приближать и отдалять камеру по отношению к объектам с помощью колесика мыши.

Результат должен выглядеть, как на картинке выше. Возможно, при первом открытии Unity 5 у вас появится пара сообщений о нарушении работы шейдера. Если ваш проект выглядит, как на скриншоте ниже, – не волнуйтесь, это легко исправить. Выберите Terrain , затем кликните по значку шестеренки сразу под Inspector , пролистайте вниз до пункта Material и выберите опцию Built-In Legacy Diffuse . Это должно помочь.

Положение камеры
Когда вы выбираете объект в панели Hierarchy , информация о нем появляется в окне Inspector . Здесь вы можете настраивать объект, добавлять текстуры, коллайдеры и код.Выставим правильное положение для камеры. Выберите Main Camera в Hierarchy . Теперь перейдите ко вкладке Inspector и в блоке Transform введите следующие значения для Position : 265, 20, 20.

Текстура для ландшафта
Выберите Terrain в Hierarchy и кликните по иконке кисточки в окне Inspector. Далее нажмите левой кнопкой мыши Edit Textures под блоком Textures , а затем – Add a Texture . Откроется небольшое окно, в котором нужно будет выбрать текстуру. По завершении появятся текстуры, которые вы импортировали из Asset Store. Выберите двойным кликом ту, которая вам нравится. Я остановилась на Dark Concrete .Скайбокс
Unity поставляется с довольно неплохим стандартным скайбоксом, но мне больше нравится тот, который мы загрузили ранее. Выберите Main Camera, затем перейдите в Inspector и нажмите Add Component внизу окна. Введите Skybox, нажмите на круглую иконку справа и выберите в появившемся окне нужный скайбокс. Теперь, открыв вкладку Game, вы увидите там добавленный скайбокс.Формы зданий
Чтобы добавить форму для здания, выберите Game Object > 3D Object > Cube . Сначала вы не увидите этот куб, потому что он будет далеко. Переместите его на обозримую область, выбрав Cube в окне Hierarchy и задав ему следующее расположение: 300, 25, 100. Выставьте его размер на 20, 50, 20. Размер можно менять как специальным инструментом на панели слева вверху, так и меняя значения в соответствующих полях. Добавив куб, кликните по нему правой кнопкой мыши в Hierarchy и переименуйте на Building 1.
Отлично, теперь добавим еще несколько зданий. Повторите действия выше. В окне Hierarchy появится еще один куб под названием Cube (1), переименуйте его на Building 2. Задайте ему размер 20, 70, 20 и положение 275, 25, 100.
Добавляя здания, меняйте их размер и положение. Убедитесь, чтобы они выстроены по одной линии, для этого среднее значение должно оставаться на 25. Как и размер, положение объектов можно менять не только методом ввода значений, но и инструментом перемещения. Повторяйте все действия, пока у вас не получится пять зданий, от Building 1 до Building 5. Я расположила здания через 25 единиц друг от друга: 250, 0, 100, 225, 0, 100 и т. д. Не забудьте сохранить сцену.
Примечание: вы также можете кликнуть правой кнопкой мыши по зданию в окне Hierarchy, чтобы скопировать и вставить его.
Текстуры зданий
Пора превратить эти неприглядные фигуры в здания. Кликните по папке Artwork во вкладке Project (куда вы загрузили текстуры зданий), выберите текстуру и перетащите ее в окно Scene. Вы увидите изменения в окнах Scene и Game . Меняйте настройки, двигайте и вращайте здания до тех пор, пока не получите нужный результат.Примечание: если текстура стоит задом наперед, поверните ее по оси Z на 180?.
Дорога
Чтобы добавить дорогу, выберите Game Object > 3D Object > Plane и задайте ей следующее положение: 250, 0.2, 80. Поверните ее по оси Y 90? и измените размер на 1, 1, 15. Теперь выберите текстуру дороги и добавьте ее на созданную плоскость, переименовав последнюю в Road .Строим улицу
Готовые проекты Unity содержат, как правило, тысячи объектов, скриптов и префабов, потому очень важно поддерживать порядок в файлах. Сейчас мы немного упорядочим содержимое окна Hierarchy.Любой город обычно делится на кварталы и улицы, и наш не станет исключением. Выберите Game Object > Create Empty, и в Hierarchy появится новый элемент под названием GameObject. Переименуйте его в Block1(L), затем выделите все ваши здания и переместите под этот объект, сделав их дочерними по отношению к нему.

Теперь можете поменять текстуры у зданий на другой улице или при желании загрузить новые. Для изменения текстуры следует выбирать каждое здание по отдельности, иначе вы сразу поменяете текстуру для всех зданий в ряду. Измените положение камеры на 340, 10, 80 и поверните ее на -80?. Не забудьте сохраниться.
Примечание: если вам не нравится положение какого-либо элемента, поменяйте его на свое усмотрение.
City Props Pack
Начиная с этого шага я буду использовать инструменты панели переключения в верхнем левом углу.Откройте вкладку Project и разверните папку City Props Pack . Пролистайте вниз до папки Prefabs, откройте ее и найдите элемент под названием Stop sign . Выберите его, и он появится в окне Inspector.
Подвиньте камеру ближе к первому зданию, выберите знак и перетащите его в окно сцены. При необходимости поменяйте его размер. Я использовала следующие настройки: 0.2, 0.2, 0.2.
Добавим еще какие-нибудь детали. Выбирайте все элементы, какие вам нравятся, и располагайте их вдоль улицы. Любой объект можно скопировать и вставить несколько раз в окне Hierarchy. Чтобы не нарушать порядок в файлах, создайте пустой родительский элемент под названием City Props и переместите туда все соответствующие элементы. Сохраните сцену.
Примечание: Если объекты в сцене светятся белым, поменяйте настройки шейдера на Legacy Shaders / Bumped Diffuse .
Деревья
Unity поставляется со стандартным пакетом деревьев, но вы всегда можете загрузить дополнительные ассеты из магазина.Кликните по Terrain в Hierarchy . Затем нажмите на иконку дерева в блоке Terrain окна Inspector. Под настройками выставьте значение Brush Size на 1 и после этого нажмите Edit Trees > Add Tree . В блоке Tree Prefab кликните по круглой иконке справа.
Выберите дерево (я остановилась на Broadleaf ) и добавьте его двойным кликом. Теперь оно отобразится под блоком Trees в окне Inspector . Используйте мышь, чтобы расположить дерево в сцене. Синий индикатор рядом с курсором укажет место, куда оно будет добавлено. Так как значение Brush size у нас 1, вы будете добавлять по одному дереву за раз. Менять размер деревьев можно с помощью опции Tree Height . Если вас не устроит полученный результат, вы всегда можете нажать Edit Trees и удалить дерево.

Персонаж от третьего лица
Пришло время создать первого обитателя нашего виртуального города. Разверните папку Standard Assets во вкладке Project и нажмите Characters > ThirdPersonCharacter . Пролистайте до папки Prefabs и перетащите объект под названием ThirdPersonController в вашу сцену. Задайте контроллеру положение 315, 0.1, 78 и размер 3, 3, 3.Его также можно развернуть в любом нужном вам направлении. Нажмите Play и попробуйте с помощью клавиатуры управлять действиями персонажа.
Нам нужно, чтобы камера следовала за персонажем, иначе он будет пропадать из поля зрения. Выберите элемент Main Camera в Hierarchy и перетащите его под ThirdPersonController так, чтобы камера стала дочерним элементом. Теперь, когда вы нажмете Play, камера будет следовать за персонажем.
Контроллер от первого лица
Можно также добавить возможность просмотра от первого лица. Для этого перейдите во вкладку Project и выберите Standard Assets > Prefab > FPS Controller . Перетащите контроллер в сцену, поверните его и настройте размер. Обратите внимание, что FPS Controller имеет собственную камеру, потому для его использования нужно будет удалить MainCamera.Примечание: если ваш персонаж проваливается сквозь землю, скорее всего, вы расположили его слишком низко. Кликните дважды по персонажу в окне Hierarchy, и он отобразится в окне Scene. Поднимите контроллер выше вручную или впишите напротив Y значение 1.
Поздравляю! Вы только что создали свой первый трехмерный город Unity 5! Как видите, это легко и увлекательно. Вы можете проявить фантазию и добавить туда всё, что заходите: машины, магазины, дома и т. д.
Post Views: 7 970
Мы рассказывали о том, как можно с помощью движка Unreal Engine создать свою игру на Android. В этой статье мы рассмотрим другой не менее популярный движок для разработки игр — Unity.
Unity является очень известным движком среди инди-разработчиков. По сути, это кроссплатформенный движок, который позволяет разрабатывать 3D — и 2D -игры. Особенностью, которая выделяет Unity среди остальных движков, является низкий порог вхождения для новичков при наличии богатого инструментария для профессионалов. Кроссплатформенность же позволяет разрабатывать приложения под любую платформу, начиная с десктопных игр и заканчивая мобильными.
Отдельно стоит сказать про систему подписки, поскольку Unity не является полностью бесплатным продуктом. Существует несколько видов подписок:
- Personal . Бесплатная версия, которая содержит все основные функции движка. Имеет следующее ограничение: доход в год или объём привлечённых средств не должен превышать 100000$ .
- Plus . За 35 долларов в месяц предоставляются различные отчёты и аналитика, а также возможность изменять заставочный экран, 20% -ая скидка на покупки в Asset Store и различные мелкие преимущества. Имеет следующее ограничение: доход за год или объём привлечённых средств не должен превышать 200000$ .
- Pro . За 125 долларов в месяц включает в себя все преимущества версии Plus и дополнительно профессиональный сервис и премиум-поддержку. Без ограничений по обороту или объёму средств.
- Отдельные версии для бизнеса (используются крупными компаниями).
Таким образом, инди-разработчикам с малыми бюджетами должно быть достаточно версии Personal или Plus , в ином случае придётся оформлять подписку Pro . В данной статье воспользуемся бесплатной версией для первого запуска.
Шаг 1. Установка Unity
Для того, чтобы начать установку Unity, нужно перейти на сайт Unity Store , где будет предложено выбрать тип подписки. Как уже говорилось выше, выберем Personal .

Затем будет предложено принять условия использования и загрузить установщик. Также можно ознакомиться с системными требованиями для работы с Unity.

После запуска установщика, будет предложено выбрать, какие компоненты необходимо установить. Поскольку нам нужно создать приложение под Android, поставим флажок на Android Build Support . Также при желании вместо с Unity можно установить Visual Studio Community 2017 для программирования на C# .

После этого останется только выбрать путь установки и начать инсталляцию Unity.
Шаг 2. Регистрация и настройка Unity
Закончив установку и запустив Unity, нам предлагается войти под своим аккаунтом.

Затем снова будет предложено выбрать подписку, всё также остановимся на Personal. В этом случае нужно будет подтвердить, что годовой доход компании составляет менее 100000$, либо что Unity используется в целях обучения.

В конце предлагается пройти маленький опрос, в котором нужно ответить, чем вы занимаетесь и с какой целью устанавливаете Unity.

Шаг 3. Создание нового проекта
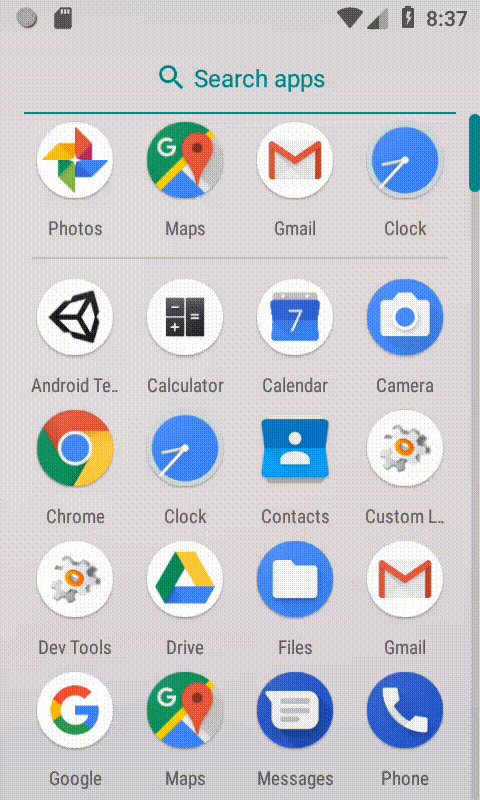
Настроив Unity, мы попадаем на экран выбора\создания проекта. Здесь нужно нажать New , чтобы создать свой новый проект.

После этого в появившемся окне предлагается ввести название проекта и директорию, где он будет расположен. Также не забудьте поставить флажок на 3D , чтобы использовать редактор в 3D-режиме.

Закончив с этим, нажмите Create project , чтобы создать проект. После этого откроется окно редактора с заранее сгенерированной сценой.

Не будем пока что разбираться с тонкостями программирования и возьмём для примера готовую игру. Для этого здесь существует Asset Store , который содержит огромное количество готовых моделей, анимаций, звуков (и даже игр), как платных, так и бесплатных.
Чтобы открыть Asset Store, нужно в меню Window выбрать Asset Store (комбинация клавиш Ctrl-9 ).

Откроется окно магазина. Введём в строке поиска «flappy bird style example game » и откроем бесплатный пример, который мы будем использовать в своём проекте.

Нажав Download и тем самым скачав его, вы можете затем импортировать себе в проект. Для этого нажмите Import , после чего появится предупреждение о том, что настройки проекта после импорта будут изменены.

Согласившись на импорт, вы увидите окно, в котором нужно выбрать, какие компоненты импортировать. Выбираем все и нажимаем Import .

После завершения импорта в обозревателе проекта вы увидите новые файлы. Это и есть файлы игры. Чтобы открыть сцену в редакторе, раскройте Flappy Bird Style — Scenes и дважды кликните по Main .

В результате в окне 3D-редактора появится сцена игры.

Вы можете проверить, как игра работает, прямо в Unity, нажав на кнопку Play над окном редактора.

Шаг 4. Настройка инструментов Android
Примечание: если вы пользуетесь Android Studio , то у вас уже установлены все необходимые компоненты и поэтому можно смело переходить к следующему шагу.
Для того, чтобы собрать получившуюся игру на Android, нужно установить следующие инструменты:
- Java Development Kit (JDK). Скачать его можно с сайта Java . Перейдя по ссылке, вы увидите на самом верху Java Platform (JDK) , кликните по Download рядом с надписью, затем выберите вашу операционную систему и начните скачивание. После этого просто следуйте инструкциям инсталлятора.
- Android SDK . Самым простым способом установить актуальную версию является скачивание Android Studio, с которым этот SDK поставляется. Для этого нужно перейти на сайт Android Studio и нажать Download Android Studio . Инсталлятор Android Studio установить базовые компоненты Android SDK, необходимые для разработки на Android.
Шаг 5. Подготовка проекта для запуска
Для начала, необходимо изменить платформу разработки на Android. Для этого в Unity откройте меню File и выберите Build Settings.

В появившемся окне нужно выбрать Android и затем нажать Switch platform .

Переключение платформы сообщает, что мы будем собирать приложение для Android. Это означает, что когда мы будем собирать приложение, Unity будет создавать APK-файл . Переключение платформы также заставляет Unity импортировать все ассеты проект заново. Это не займёт много времени на небольшом проекте, но имейте ввиду, что в больших проектах эта операция может занять длительное время.
Теперь нам нужно указать имя пакета для приложения.
Примечание: Имя пакета — это уникальный идентификатор приложения, он пишется в стиле обратного DNS в формате com.CompanyName.ProductName . После публикации приложения в Google Play имя пакета уже нельзя будет изменить.
Для этого перейдём в меню Edit и выберем Project Settings — Player .

В правой части Unity откроется окно с множеством различных настроек, таких как версия приложения, целевой и минимальный SDK, выбор иконки и т.д. Здесь нам нужно в блоке Other Settings найти Identification и задать имя пакета в поле Package Name . При желании можно также изменить и другие параметры.
Теперь осталось только указать путь до Android SDK и JDK. Для этого перейдём в меню и выберем Edit — Preferences .

В появившемся окне нужно перейти в External Tools и в полях SDK и JDK указать соответствующие пути, после чего закрыть окно.

Шаг 6. Сборка и запуск приложения
Настало время собрать своё первое приложение на Unity. Для этого нужно в меню выбрать File — Build Settings . Откроется окно, в нём нужно будет добавить сцену, которую нужно собрать. Поскольку у нас эта сцена уже открыта в редакторе, достаточно просто нажать Add Open Scenes , чтобы добавить её в сборку, после добавления вы увидите её в списке сцен.

Осталось только нажать Build , после чего Unity приступит к сборке приложения. Перед этим вам может быть предложено выбрать папку, куда будут сохраняться собранные файлы приложений, а также имя APK-файла.
Примечание: на данный момент, если у вас в Android SDK установлена альфа-версия Build-Tools (версия 28.0.0-rc1 ), при сборке Gradle выдаст ошибку. Чтобы это исправить, просто удалите из Android SDK эту версию.
В результате в папке, которую вы указали, появится собранный APK-файл, готовый к установке на эмуляторе или на реальном устройстве.

Посмотрим, что находится внутри собранного APK. Для этого воспользуемся утилитой APK Analyzer , которая входит в состав Android Studio,

Размер APK-файла в несжатом виде составляет 21,1 MB , в сжатом же 20,9 MB . Как можно увидеть из графика, большую часть объёма занимают сторонние библиотеки, добавленные Unity. Затем в assets расположены все ресурсы, которые используются в собранной сцене. Файл classes.dex содержит всего 89 классов и 479 методов.
Кроме того, если заглянуть в AndroidManifest.xml , приложение состоит из одной активности.
Заключение
На этом всё. В этой статье мы научились устанавливать и настраивать Unity, а также собрали своё первое приложение на Android.
Поэтому открываю этим постом цикл туториалов, освещающих основные моменты работы с объектом (цикл неопределённой пока длительности - если кому окажется полезным продолжу).
Сразу говорю - чтобы снизить порог вхождения, рассказывать буду с рассчетом на людей, которые в жизни никогда ничем подобным не занимались. Так как самым простым в реализации основной функциональности будет сделать простенький шутер, с него и начнем. В этом уроке мы поговорим о том, как создать землю, небо, управляемого персонажа, о камере, через которую мы будем смотреть на небо и солнце и немного о стрельбе красными шарами по белым кубам. Итак, поехали…
Let"s get it started
Предстартовая подготовка
Для начала качаем и устанваливаем собственно сам Unity на офсайте, выбрав лицензию с ценником Free . Можно скачать и тридцатидневный триал UnityPro, это на ваш вкус.При первом запуске перед вами предстанет окошко Project Wizard"а (у вас там будет пусто):
Для общего ознакомления можете открыть прилагавшийся в комплекте BootcampDemo, который в винде ложится, как ни странно, в «DocumentsAndSettings\AllUsers\Документы\Unity Projects\Bootcamp Demo».
Для продолжения же нашего обучения переходим на закладку Create New Project и отмечаем галочками наборы стандартных игровых объектов и скриптов, которые нам понадобятся. Понадобятся нам
- Character Controller
- Particles
- Physic materials
- Scripts
- Skyboxes
- Terrain Assets
- Tree Creator

Выбираем папку назначения, жмём Create и ожидаем, пока небыстрый процесс импорта завершится. В конце перед нами предстанет пустое поле для экспериментов:

Если коротко пройтись по подписям на картинке, то инспектор префабов и ресурсов - это то место где хранятся добавленные в проект модели, текстуры, звуки, и собственно префабы - сохранённые для дальнейшего повторного использования объекты. Т.е. мы создали объект противника с прикрепленной к нему моделью и скриптом, управляющим его поведением, и хотим чтобы на каждом уровне нам не приходилось создавать его заново, и чтобы все копии этого объекта изменялись не вручную, по-отдельности, а все скопом. В таком случае мы сохраняем его как префаб, и когда в следующий раз нам понадобится поставить врага, просто перетаскиваем префаб на сцену; а изменение префаба меняет и все его копии.
Иерархия объектов на сцене - это список всех объектов на текущем уровне, показывающий заодно отношения Parent-Child.
Инспектор объектов показывает компоненты и их свойства выделенного в данный момент объекта - модели, текстуры, префаба.
Волшебные кнопки позволяют прямо в редакторе запустить сцену, погонять её на предмет багов, поставить на паузу чтобы проверить состояние каких-нибудь объектов и провести тонкую настройку и контроль путем покадрового выполнения.
В главном окне редактирования мы пользуемся всеми прелестями драг"н"дропа для расставления объектов по уровням.
Для начала посмотрим, что у нас уже есть в дефолтной сцене. Негусто, правда? Объект с говорящим названием Main Camera, по нажатию на название которого в иерарахии мы увидим конус viewport"а и маленькое окошко с видом из камеры.
Сразу расскажу основные контролсы окна редактирования:
- средняя мыши - передвижение камеры вправо-влево (по внутренней плоскости xy)
- левый клик - понятное дело, выделение объекта (хотя тяжело бывает переключаться между Blender"ом и юнити:))
- правый клик - вращение «головой»
- F - центрирование на выделенном объекте
- перетаскивание объекта с зажатым ctrl - перетаскивание с шагом в 1 единицу координат
Земля обетованная
Но возвращаясь к нашим баранам, создадим поверхность, по которой будем ходить. Моделей у нас нет пока, поэтому можно создать просто большую плоскость… Но мы создадим землю, то бишь Terrain - он покрасивше голой плоскости будет. Для этого в меню выбираем Terrain->Create Terrain. Вуаля!
Опять-таки, не очень впечатляет. Для начала, сменим размер земной тверди через Terrain->Set Resolution. По умолчанию параметры Length и Width равны 2000, т.е. 2 км на 2 км. Для тестовых побегушек нам столько не надо, потому пишем в эти поля 500 и 500 - более чем достаточно.
Теперь назначим земле текстуру. Для этого выделяем террейн (в главном окне или в иерархии), и наблюдаем доступные свойства в инспекторе объектов. Там мы увидим инструменты для редактирования террейнов (стандартные - поднять\опустить, сгладить, и т.д.). Можете сразу начать рисовать нужный вам ландшафт, но в данный момент нас интересует кнопка с кисточкой Paint the terrain texture. А на закладке, которую она открывает, кнопка Edit textures, в меню которой жмём Add Texture:

Откроется окошко с параметрами будущей текстуры. Находим среди них один со значением «None (Texture 2d)» и кликаем на шарик с точкой справа от этих слов. Откроется выбиралка текстуры из уже добавленных в ресурсы проекта. К слову, чтобы добавить текстуру в проект, достаточно её просто скопировать в папку проекта - юнити все сам подхватит. Импорт всего остального происходит анналогично а удаление ресурса из проекта означает физическое удаление с диска.
Выбираем нужную текстуру, например Grass(Hill). Можно добавить ещё несколько текстур, например Cliff (Layered Rock), и, пользуясь кистью, выбираемой чуть выше, раскрасить по своему усмотрению. У меня после предыдущих манипуляций получилось вот так:

Если мы в данный момент нажмем на кнопку «Play» вверху экрана, то вы увидите, скорее всего, кусок нашей плохо освещённой земли на голубом фоне. Но так ведь неинтересно, поэтому прежде чем продолжить, нам надо добавить на сцену освещение, симулирующее солнечное, и заменить голубой фон небом. Свет добавляется через главное меню, GameObject->Create other->Directional light. Затем, следуя картинке, нажимаем кнопку которая меняет стрелки-хелперы вокруг выделенного объекта на оси вращения. Тягая за эти оси мы, как ни странно, вращаем осветительный прибор так, чтобы земля покрасивше подсвечивалась.

Чтобы вместо голубого полотна над головой было небо, надо указать текстуру скайбокса (skybox - «небесная коробка», куб, на который изнутри натянута текстура, как правило - панорамная фотография неба, сделанная таким образом, что изнутри кажется, будто ты окружен шаром с этой текстурой. Именно так в большинстве игр и рисуется небо). Для этого заходим в меню Edit->Render Settings, находим свойство «Skybox material» и, как мы это делали с текстурой земли, жмем на кружок с точкой справа от него. Нам покажут материалы, имеющиеся в проекте (чтобы не ходить в дебри терминологии, будем считать что материал это текстура и то, как она будет отображаться - будет она прозрачной, или будет блестеть, и т.д.). Выбирайте любой со словом skybox, например sunny2 skybox. Отлично, теперь наш полигон выглядит поживее.
Управление и камера
Я долго думал, включать ли в первый туториал разбор скриптов и написание с нуля своей камеры и управления. И всё-таки решил пока это отложить. Сегодня мы просто соберём своего персонажа из уже готовых кусков, а в следующем туториале уже начну разбирать скрипты.Вообще-то, в комплект Юнити входят два игровых объекта, дающих готовое, уже собранное решение для камеры и управления. Но я о них вам пока не скажу, чтобы был стимул собрать своими руками. :)
Для начала, создадим объект для игрока. Вернее, чтобы не плодить лишние скрипты, переименуем «Main Camera» в «player». Теперь, выделив камеру, в меню выберем Component->Physics->Character Controller. Character controller - это компонент, который обрабатывает положение объекта (вернее, персонажа) в пространстве: его движение, повороты, падения, прыжки и столкновения с другими объектами. Все это можно делать напрямую, без помощи этой обертки вокруг стандартных функций перемещения объектов и проверки коллизий, но тогда код реализации передвижения вырастает в разы, что плохо для первого знакомства с движком. А так, в общем-то, можно на первом уроке и не кодить:)
<Лирическое отступление>
В качестве лирического отступления стоит рассказать о компонентах.
Любой предмет, который мы видим на сцене - это экземпляр класса с говорящим названием GameObject. Он имеет некоторое количество т.н. компонентов - в свою очередь, являющихся экземплярами своих классов. Каждый компонент выполняет некую утилитарную функцию. Так, у каждого GameObject должен быть компонент Transform, который занимается тем, что хранит текущие координаты, угол разворота и размеры объекта в трехмерном пространстве. Ну и заодно содержит методы для выполнения действий над положением объекта в этом пространстве: пермещение, развороты и т.д., т.е. когда мы в редакторе тянем объект за стрелки-управляторы, мы меняем координаты его трансформа.
А вот например компонент RigidBody занимается тем, что обрабатывает физическое поведение объекта: всё, что мы видим, когда бочка от выстрела падает на бок и катится - результат работы RigidBody. Который, кстати, не сможет правильно работать, если не назначить объекту компонент типа Collider, который хранит в себе трехмерную модель, по которой определяются столкновения объекта. Эта модель не отображается, но именно она, а не та что мы видим на экране во время игры, проверяется на столкновения с окружающим миром.
Вокруг камеры мы теперь видим зелёные линии, образующие купсулу, по которой рассчитываются столкновения с игроком - его, так сказать, тело. Камера находится в середине этой капсулы, но нам же не нужны глаза на поясе (хотя ситуации бывают разные:)), поэтому надо передвинуть камеру в район предполагаемой головы персонажа. Но эта капсула - часть объекта с единым Transform, а потому подвинуть её отдельно от камеры не получится. К счастью, если в инспекторе объекта мы глянем на свойства, доступные для Character Controller, то увидим там свойство Center, с параметрами x, y, z. То есть мы можем сдвинуть центр капсулы относительно центра объекта. Ставим y = -0.8 и получаем нормальную высоту глаз.
Если мы теперь поставим нашего player"а над поверхностью земли и включим Play, наша камера всё ещё будет стоять на месте. Так происходит потому, что Character Controller лишь обрабатывает поступающие к нему управляющие команды, сама они инициативы не проявляет. Чтобы разъяснить ей, что делать, драг-н-дропнем на player"a скрипт, который лежит в инспекторе префабов в папке Standart Assets\Character Controllers\Sources\Scripts и зовётся «CharacterMotor». Его задача - используя методы Character Controller осуществлять основную рутину передвижения: реализовывать действие гравитации, прыжки, вычислять текущую скорость и направление движения. Запуск уровня теперь заставит камеру игрока падать на землю - уже что-то.
Но мы всё еще стоим на месте: ведь у нас нет скрипта, который перехватывал нажатия клавиш и сообщал о них в CharacterMotor. Этим занимается лежащий в той же папке скрипт FPSInputController. Кидаем его на игрока, запускаем и ура - кнопки W, S, A, D теперь позволяют ходить, а пробел - прыгать! Но ходим-то мы всё как-то в одну сторону, вправо-влево да приставным шагом. Чтобы вертеть головой и идти куда глаза глядят, понадобится ещё один скрипт, оттуда же: MouseLook. Кидаем, запускаем - и получаем полноценное управление.
Теперь можно поиграться с переменными. Character Cоntroller установил вместе с собой Character Motor - в его-то свойствах и хранятся такие параметры, как Gravity, Max Forward Speed, Jumping Base Height и всякие другие. Вот они, все плюсы Инспектора - все основные свойства классов всегда на виду, даже в код лезть не надо.
UPD: продолжение, которое выпало из поста благодаря моей исключительной криворукости:
Стрельба по изредка движущимся мишеням
Бегать по собственноручно сделанным холмам, любовно раскрашенным аж тремя текстурами, конечно, весело. Но вскоре надоедает. Поэтому мы выберем в меню GameObject->Create other->Cube, разместим этот куб в воздухе рядом с игроком, в свойствах Transform у него укажем следующие параметры Scale (x, y, z): 3, 3, 3; и запустим уровень, чтобы посмотреть, что этот куб будет делать. Делать он не будет ровным счетом ничего, если честно. Но стоит, выделив этот куб, назначить ему, Component->Physics->Rigidbody, при следующем запуске мы увидим совсем другую картину. Куб падает, крутится, почти как настоящий, правда как картонный - масса его по умолчанию 1 кг, что для таких размеров маловато, но мы её пока трогать не будем.Выделив куб, нажмём Ctrl+D (дублирование объекта), и с зажатым Ctrl потянем куб вверх до тех пор, пока кубы не будут расположены один над другим. Теперь у нас два совершенно одинаковых куба ровно друг над другом. Повторим эту процедуру кубов до 15, и посмотрим на падение Вавилонской башни.
Далее, создаем новый куб, но не назначаем ему Rigidbody. Из него мы сделаем ровную поверхность для удобства стрельбы. Задаем ему Scale: 150, 20, 150; и располагаем где угодно - главное разместить на нем нашу башню и игрока. У меня получилось так:

Теперь создадим оружие и патроны. Патронами будет служить префаб, который мы создадим в инспекторе префабов нажав на кнопку «Create» вверху инспектора, и выбрав там собственно Prefab. Новый префаб создастся в той папке, что была открыта в тот момент в инспекторе. Он будет подсвечен серым, что символизирует отсутствие у него компонентов. В главном меню жмём GameObject->Create other->Sphere, находим в иерархии сцены эту Sphere, вешаем на неё Rigidbody. Но для пущей красоты зайдем в свойства этого Rigidbody, что мы только что повесили, и изменим парамтер Mass на 5.
После этого перетаскиваем сферу из списка в иерархии на созданный нами префаб. Префаб становится голубым, а вместе с ним синеет и имя сферы на сцене - это означает, что она является клоном префаба. Переименовываем префаб из дефолтного имени в, допустим, prefab_bullet. Для красоты. Пуля готова!
Следующим шагом будет создание оружия, вернее - скрипта, стреляющего по клику мыши этой самой сферой. Рядом с префабом создаем файл JavaScript"а: Create->JavaScript. Называем его, например, player (ну, чтобы не путаться). Даблкликом по нему откроется встроенный скрипторедактор, в котором мы заменяем содержимое файла вот этим (разбирать пока что не будем):
Public var bulletImpulse = 300;
public var shootSpeed = 1;
public var bullet: GameObject;
Public var lastShotTime: float;
Function Start() {
lastShotTime = 0;
}
Function Update () {
If (Input.GetKey(KeyCode.Mouse0)) {
if (Time.time>(lastShotTime + shootSpeed)) {
var bull_clone: GameObject;
bull_clone = Instantiate(bullet, transform.position, transform.rotation);
Physics.IgnoreCollision(bull_clone.collider, collider);
bull_clone.rigidbody.AddForce(transform.forward*bulletImpulse, ForceMode.Impulse);
lastShotTime = Time.time;

А это значит, что скрипты цепляются к объектам так же, как и компоненты, и управлять ими можно так же. Вернее, они и есть компоненты, но это сейчас несущественно. Существенно сейчас нажать кружок с точкой рядом с параметром Bullet и в открывшейся выбиралке найти наш префаб со сферой. Выбрав его в качестве пули, можно смело запускать уровень и наслаждаться стрельбой ядрами по картонным коробкам.
Если, конечно, НЛО не вмешалось в мои мысли и я не пропустил какой-то важный шаг.
Надеюсь, что я достаточно подробно осветил то, что надо было осветить, и не зацикливался на неважных мелочах. Пусть этот туториал и носит ознакомительный характер, хотелось бы верить, что он кому-то окажется реально полезен. Жду рациональной критики и пожеланий на следующий выпуск. Спасибо за внимание!
- Tutorial
Как создать внутриигровое меню в Unity
Unity позволяет не делать меню настроек, так как есть встроенный диалог настроек качества и разрешения перед запуском игры. Однако если вы хотите сделать вашу игру неповторимой и показать, на что способны, как дизайнер, то эта статья именно для вас. После прохождения этого туториала вы сможете создавать свое собственное меню с таким функционалом – настройки громкости, разрешения, качества изображения, переключения полноэкранного и оконного режима. Интересно? Тогда запускай Unity и поехали!Создание и дизайн главного меню и меню настроек
1. Создаем две сцены: Menu и Game2. Открываем File->BuildSettings и перетаскиваем созданные сцены в Scenes in build.
Теперь можем приступать к созданию пользовательского интерфейса. Откройте сцену Menu и добавьте Panel. Сразу добавляется Canvas(Холст) и дочерним объектом к нему добавляется Panel (Панель).

Обратим внимание на инспектор для Canvas. А именно на компонент Canvas.

Render Mode автоматически выставлен на Screen Space – Overlay.
Немного информации:
Screen Space – Overlay:
Способ рендеринга, при котором Canvas напрямую привязан к экрану. Если изменить разрешение экрана или размер, то Canvas с такой настройкой тоже изменит свой масштаб на подходящий. UI в таком случае будет отрисовываться поверх других объектов.
Важен порядок размещения объектов в иерархии. Холст Screen Space – Overlay должен находиться в самом верху иерархии, иначе он может пропасть из виду.
Screen Space – Camera:
В таком случае, Холст прикрепляется в камере. Для такой настройки обязательно нужно указать камеру которой соответствует Холст. Как и в предыдущем пункте, Холст будет менять свой масштаб в зависимости от разрешения и размера экрана, а также от области видимости камеры.
Так же для Холста с такими настройками важно размещение относительно других объектов. На переднем плане будут объекты, которые находятся ближе к камере, не зависимо от того, это UI или другие GameObjects.
World Space:
Холст размещается, как любой другой объект без привязки к камере или экрану, он может быть ориентирован как вам угодно, размер Холста задается с помощью RectTransform, но то, как его будет видно во время игры, будет зависеть от положения камеры.
В данном задании мы будем использовать Screen Space – Overlay.
Давайте настроим цвет панели. Можно также добавить картинку на фон. Для этого нужно обратить внимание на компонент Image в Инспекторе панели.

Как видите, картинка добавляется в поле Source Image. Картинку можно просто перетащить из файлов проекта, либо кликнуть на кружочек справа от поля.
Цвет выбирается в поле Color, либо с помощью инструмента пипетки.
Важно знать, что пипетка позволяет выбрать цвет за пределами Unity.
После того, как выбрали цвет или картинку, нам нужно разместить кнопки, которые всем будут управлять, а так же текст. Чтобы упростить себе задачу, для Panel мы добавим еще один компонент, который называется Vertical Layout Group. И сразу настроим его.
Нам необходимо разместить все кнопки и текст по центру экрана. Для этого находим в компоненте Vertical Layout Group пункт Child Alignment и выбираем Middle Center. Теперь все наши элементы, будь то кнопки или текст, будут выравниваться по центру, независимо от разрешения экрана.
Так же убираем галочки с ChildForceExpand. Должно получиться так:

Данный компонент можно настраивать в зависимости от того, какой вид вы хотите получить.
В нашем меню должны быть следующие кнопки:
1. Start Game
2. Settings
3. Exit
Сейчас, добавляем Text дочерним элементом нашей Панели. Можете заметить, как он прикрепляется по центру. Иногда для этого требуется созданный элемент в окне Scene просто передвинуть на Panel и тогда он выровняется. Настраиваем текст так, как хочется с помощью компонента Text(Script) в инспекторе.

После добавляем Button. Кнопка добавится под текст.
Разберем компонент Button нашей кнопки. Нас интересует Transition – то, как кнопка будет реагировать на действия мышки. В Unity реализовано несколько способов. Пока рассмотрим довольно простой Color Tint. Это значит, что кнопка будет менять свой цвет при определенных состояниях. Интерфейс для настройки довольно удобный. Настраиваем так, как нравится.

Так же у объекта Button есть дочерний объект Text – это текст который будет отображаться на кнопке. В тексте прописываем Play.
Кажется, Текст и Кнопки находятся слишком близко друг к другу.
Что бы это исправить для нашего Текста Menu добавляем еще один компонент, который называется Layout Element. И ставим галочку напротив Ignore Layout.

После этого выставляем Anchor на Middle-Center.

Потом добавляем еще три кнопки и называем их Settings, Credits, Exit.
Можно поменять размеры кнопок. На этом этапе меню выглядит так:

Переходы между main menu и settings
Что бы переходить на меню опций не обязательно делать новую сцену.Для начала создаем пустой GameObject (Create Empty) как Child нашего Холста. Назовем его Main menu. Потом нашу панель, со всеми инструментами сделаем дочерними элементами этого объекта. Должно получиться так:

Выбираем наш MainMenu объект и сделаем его дубликат. С выбранным элементом нажимаем комбинацию клавиш Ctrl+D. У нас появится новый объект.

Переименовываем новый объект в Settings. Для удобства управления инактивируем MainMenu.

Дальше в панели Settings переписываем текст на Settings, а так же удаляем все кнопки.
В настройках мы сделаем следующее – Fullscreeen, настройки громкости, качество изображения, разрешение экрана.
За контроль Fullscreen будет отвечать элемент Toggle.
За громкость – Slider.
За качество изображения и разрешение – Dropdown.
Между каждыми элементами следует разместить текст, который будет обозначать название каждой настройки. Следует также добавить кнопку, которая будет возвращать нас обратно в главное меню.
Можно настроить Spacing в Vertical layout group, чтобы между элементами было немного пространства. Добавим на панель картинку и в итоге получим такой результат:

Программирование кнопок
Перейдем к написанию скрипта меню.Нам нужно, чтобы по нажатию кнопки Play у нас запускалась другая сцена с нашей игрой, а по нажатию кнопки Exit игра закрывалась.
Это мы и пропишем в нашем скрипте.
Для MainMenu добавляем новый компонент MenuControls.cs и отрываем его.
Первое что надо сделать – удалить существующие методы Start() и Update() – тут они нам не нужны.
Using UnityEngine.SceneManagement;
После этого напишем свой метод для нажатия кнопки Play. Метод должен быть public - нам нужно иметь возможность видеть его за пределами нашего скрипта.
За загрузку сцены отвечает SceneManager и у него есть метод LoadScene. Существует несколько перегрузок метода. Можно передавать имя сцены, которую вы хотите загрузить. В нашем случае это сцена «Game».
В итоге функция будет выглядеть следующим образом.
Public void PlayPressed()
{
SceneManager.LoadScene("Game");
}
Так же создаем метод для выхода из игры:
Public void ExitPressed()
{
Application.Quit();
}
Однако в Unity мы не увидим результата работы этого метода, так как подобное работает только в билде. Для того что бы проверить, что все работает правильно, добавляем в метод строчку
Debug.Log("Exit pressed!");
Теперь необходимо прикрепить события кнопок к этим методам. Выбираем кнопку Play и находим в инспекторе следующее:

Это событие кнопки, которое по нажатию будет вызывать подписанные на событие методы. Добавляем метод нажимая на +.
В появившееся окно нужно перетащить объект, в котором содержится нужный скрипт. В нашем случае это Main Menu.
После этого нужно выбрать скрипт MenuControls и найти метод PlayPressed().

Точно также делаем для кнопки Exit. Только теперь выбираем метод ExitPressed().
Для кнопки Settings нам не нужно писать никакой код, так как некоторый функционал уже встроен.
Суть в том, что мы будем активировать GameObject. На этом этапе у вас должен быть активным MainMenu, а Settings не должно быть видно. Так же видим, что когда мы активируем Settings, он полностью перекрывает Menu. Суть в том, что играет роль порядок расположения дочерних объектов Холста – в каком порядке они расположены в иерархии в том порядке они и будут прорисовываться. Поскольку Settings у нас находятся над Main Menu, то они перекрывают меню.
Это мы и будем использовать.
Выбираем кнопку Settings и в OnClick() перетаскиваем наш объект Settings. В функциях выбираем GameObject ->SetActive(); и ставим галочку. Вот так:
Ну а для кнопки Back, которая находится в меню опций, можно таким же образом подключить событие SetActive для объекта Settings, но на этот раз нам нужно инактивировать наш объект, поэтому мы просто не ставим галочку.
Вот и все, мы закончили создание меню, а в следующей части продолжим и сделаем так, чтобы игра реагировала на изменения настроек.
Настройки
Настройки полного экранаПервое что мы пропишем это переключение полноэкранного и оконного режимов.
Нужно убрать галочку с пункта Is On нашего Toggle элемента.
Создаем скрипт для объекта Settings. Назовем его Settings.cs.
Для начала нам надо хранить переменную типа bool которая будет отображать текущее состояние – полноэкранный режим или нет. А потом, по изменению toggle эта переменная будет переключаться на противоположное значение.
У экрана есть свойство Screen.fullScreen типа bool. Можно просто будем присваивать значение нашей переменной isFullScreen этому свойству.
Код выглядит так:
Public void FullScreenToggle()
{
isFullScreen = !isFullScreen;
Screen.fullScreen = isFullScreen;
}
Увидеть результат можно только в билде. Давайте сейчас это сделаем. Учтите, что для того что бы билд был правильным нужно оставить активным только объект MainMenu, а Settings отключить. Если это сделано, то запускаем билд через File->BuildSettings и нажимаем кнопку Build.
После этого можно проверить работу программы. Если все правильно, то по нажатию галочки сразу будет изменяться режим.
Изменения громкости звука в игре
Для работы с настройками звука нам для начала понадобится AudioMixer, а также какой-нибудь трек, на котором мы будем проверять работу наших настроек.Добавим эти два элемента. Сначала добавляем AudioMixer. Правой кнопкой мыши в окне Project ->Create->AudioMixer.
Называем его GameSettings. После этого открываем окно AudioMixer: Window->Audio Mixer (Ctrl + 8).
Что бы контролировать параметры миксера через скрипт, их нужно сделать видимыми для этого скрипта. Эта процедура называется ExposeParameters. Для этого кликаем на Mixer и в инспекторе находим volume и кликаем правой кнопкой мыши. Выбираем Expose to script:

Теперь в окне Audio Mixer обратите внимание на пункт Exposed Parameters в верхней левой части.
Теперь там есть параметр. Кликаем на него и называем наш параметр masterVolume. Следует запомнить имя, которое ему присваиваем – его нужно будет указать в коде.
Переходим в Settings.cs и создаем поле AudioMixer, чтобы получить ссылку на него в коде.
Public AudioMixer am;
потом создаем метод
Public void AudioVolume(float sliderValue)
{
am.SetFloat("masterVolume", sliderValue);
}
Метод SetFloat будет принимать значения нашего слайдера и присваивать это значение параметру “masterVolume”.
Осталось прикрепить наш метод к событиям слайдера. Находим в инспекторе слайдера поле On Value Changed и точно так же прикрепляем объект. Вот только теперь нам надо не просто выбирать метод из списка, а использовать поле Dynamic float. Как видите, там уже есть наш метод, и он будет получать переменную от самого слайдера. Также нужно не забыть перетащить AudioMixer в соответствующее поле в компоненте Settings.cs.
Обратите внимание, что мы напрямую привязываем значение слайдера к значениям аудио-миксера. В аудио миксере громкость изменяется от -80 до 20. Нам же достаточно менять от -80(нет звука) до 0(нормальный звук). В настройках слайдера минимальное значение выставляем на -80, максимальное на 0.
Теперь добавим звуки в нашу игру, чтобы проверить работу скрипта.
На canvas добавим компонент Audio Source.
Настроим его следующим образом:

Audio Clip – саундтрек
Output – Мастер нашего миксера (дочерний объект)
Loop – поставить галочку – зациклить композицию, чтобы она играла постоянно.
Качество изображения
В Unity уже встроены настройки качества изображения. Edit->Project Settings->Quality. В инспекторе видим Quality settings. Их можно добавлять и настраивать.Особенностью работы с настройками качества является следующее:
Каждой настройке соответствует индекс, который мы можем получить из Dropdown. Все что нужно сделать – переписать соответствующие пункты в нужные индексы в нашем UI элементе. Открываем его и в инспекторе находим Dropdown(Script) и в нем пункт Options. Дальше вписываем настройки в нужном порядке. У меня получилось так:

Дальше нужно прописать код. Мы продолжаем дополнять методами наш скрипт Settings.cs
Создаем метод, который будет принимать int – индекс выбранного пункта.
Public void Quality(int q)
{
QualitySettings.SetQualityLevel(q);
}
Сохраняем скрипт и подключаем метод к событию на нашем меню. На этот раз это событие Dropdown – On Value Changed.
Поскольку наш метод будет получать значение от самого UI элемента, то мы выбираем название метода из группы Dymanic int. по аналогии с предыдущим пунктом.
Разрешение экрана
Экраны у всех разные и наперед угадать какие разрешения на них будут поддерживаться невозможно. Поэтому для настроек разрешения экрана нужно сначала получить все возможные разрешения, а потом заполнить список разрешений этими значениями.Первое что нам понадобится – массив типа Resolution где мы будем хранить значения разрешений экрана.
Однако для пунктов выпадающего списка тип – string. Поэтому создаем список List<> в который мы будем сохранять значения возможных разрешений. Для работы со списками необходимо подключить:
Using System.Collections.Generic;
Также нам понадобится ссылка на соответствующий Dropdown. Для работы с UI элементами следует также прописать:
Using UnityEngine.UI;
В скрипте получим следующие поля:
Resolution rsl;
List
Инициализацию и заполнение проводим в методе Awake. Этот метод вызывается при запуске объекта, соответственно выполняется раньше, чем все остальные методы.
Получаем значения и каждое из них добавляем в List в формате ширина*высота. После этого очищаем список Dropdown и заполняем его новыми опциями.
Public void Awake()
{
resolutions = new List
Теперь нужно создать метод, который будет менять разрешение экрана. Как и в предыдущих пунктах – принимать значение будем от UI элемента. Создаем функцию, которая принимает int
Public void Resolution(int r)
{
Screen.SetResolution(rsl[r].width, rsl[r].height, isFullScreen);
}
В SetResolution необходимо передать параметры – ширина, высота и булевскую переменную, отвечающую за полный экран. У нас такая уже есть – это isFullScreen. Передаем ее в функцию.
Дальше не забываем подключить к соответствующему событию наш метод Resolution из группы Dynamic Int, а так же добавить ссылку на нужный Dropdown.

Готово. Теперь можно использовать это меню вместо скучного дефолтного лаунчера. Однако, чтобы был толк нужно отключить его запуск.
Edit->ProjectSettings-> Display Resolution Dialog-Disabled

Теперь у вас есть возможность создавать свои менюшки и использовать в них любые дизайнерские решения, которые сделают игру уникальной и запоминающейся.
Теги: android Добавить метки
В версии Ubuntu 11.04, произошло серьезное изменение в графической среде пользователя, теперь вместо GNOME в его традиционном виде все "крутится" под Unity. Так, что теперь Ubuntu еще больше похожа на Mac OS X.
Пустой рабочий стол Unity:
Верхнее меню Unity, так называемый Dash. По сути это текстовый поиск по именам программ и файлов. Вы пишете буквы, а оболочка выводит программы и файлы в которых есть такие буквы :

Кроме этого, в меню Dash есть Линзы (Dash Lens). Это переключатели для поиска только в определенных категориях и местах. Можно пролистать все установленные программы если воспользоваться линзой "Программы" :

Существует набор линз для разных предметных областей. Например есть линза "Википедия":

По умолчанию, "из коробки" устанавливаются линзы "Home", "Программы", "Файлы", "Музыка" и "Видео". Дополнительные линзы можно установить через репозиторий Ubuntu или сторонние репозитории.
Смысл интерфейса Unity заключатеся в том, чтобы эффективно использовать пространство широкоформатных мониторов у которых есть дефицит места по вертикали и много места по горизонтали. Также новый интерфейс должен сделать более удобной работу на устройствах с сенсорными дисплеями - благодаря большим кнопкам их будет легче "нажимать" пальцами.
Важное примечание
Относительно Unity нужно знать несколько вещей:
- Для работы Unity необходимо установить драйвера на видеокарту, которые поддерживают OpenGL, а также движок визуальных эффектов Compiz. В Ubuntu 11.04 Compiz устанавливается автоматически, а подходящий драйвер может не установиться автоматически и в этом случае Ubuntu 11.04 будет загружаться с обычным рабочим столом GNOME.
- В Ubuntu 11.04 вы можете отказаться от использования Unity и работать в GNOME привычного вида. Для этого нужно всего лишь завершить сеанс пользователя и заново войти в систему выбрав на логин-экране опцию "Ubuntu Классический". Эта опция доступна внизу логин-экрана после ввода имени пользователя (но ее нужно выбрать до ввода пароля!).
- Если ваша видеокарта не поддерживает OpenGL, можно установить пакет Unity-2d, который рабтает как надстройка над GNOME.
Актуализация 2013
В версии 12.04 П акет Unity-2d устанавливается "из коробки". Для загрузки в облегченном варианте нужно просто выбрать Unity-2d в экране авторизации (до ввода пароля).
Кнопка Dash перемещена из верхней панели в левую боковую панель быстрого запуска ( Launcher). Но физически она осталась почти на том же месте - вверху слева.
Организация интерфейса в Unity
Вверху экрана размещается панель которая содержит (слева направо ) кнопку открытия меню Dash, пространство для меню программ и системный трей.
По левой границе экрана размещается панель с кнопками быстрого запуска приложений, и там же отражаются иконки открытых программ. Иконки в этой панели крупные и это позволит уверенно "нажимать" их пальцем на сенсорном экране.
Еще одна важная вещь которую нужно знать про Unity - в окнах программ больше нет строки меню. Меню динамически загружается в верхнюю панель Unity, то есть в верхней панели размещается меню той программы, которая сейчас активна. Есть еще одна тонкость - пункты этого меню не видны пока вы не наведете на панель курсор мыши.
Два этих решения - интеграция меню программ в системную панель и перевод панели задач на левую границу экрана дают больше рабочего пространства по вертикали. Вот снимок экрана, на котором во весь экран раскрыт Наутилус:

Меню Наутилуса размещено в верхней панели Unity. Слева панель быстрого запуска (Launcher) с кнопками для запуска часто используемых программ. По вертикали под Наутилус используется почти все пространство монитора, за исключением 24 пикселей на верхнюю панель Unity.
Есть еще одно изменение интерфейса Unity по сравнению с традиционным, это отсутствие скроллбаров как видимой части окна программы. В Unity скроллбары вынесены за границы окна и активизируются (становятся видимы) только при наведении курсора мыши на границу окна.
Как пользоваться Unity
Собственно ничего принципиально нового эта оболочка не предлагает. Точно также как и раньше программы запускаются либо кнопками непосредственно с панели быстрого запуска (Launcher) , либо через общее меню Dash. Запущенные программы отображаются в той же панели быстрого запуска, такими же значками, только их значки выделены светлым треугольничком или двумя.
Как вставить кнопку запуска программы в панель быстрого запуска (Launcher) ?
Как удалить кнопку запуска программы из панели запуска?
Настройка Unity
Для того, чтобы изменить настройки Unity нужно установить пакет
compizconfig-settings-manager, который по умолчанию не устанавливается.
После его установки в Dash можно ввести "ccsm" и
появится программа "Менеджер настроек CompizConfig".
В окне программы нужно открыть раздел "Рабочий стол" и там будет виден
"Unity".

Актуализация 2013
Теперь есть еще одна программа для настройки интерфейса Unity -MyUnity , пакет для установки так и называется - myunity:

Использование клавиатуры в Unity
Unity еще более, чем классический GNOME, унифицирован с Windows по клавиатурным комбинациям. Теперь нажатие обеих (и правой и левой) клавиш Win дает одинаковый результат.
- F10 - активизировать трей. Затем можно перемещаться по элементам трея стрелками.
- Win - открыть меню программ (Dash) с поиском. По мере того как вы вводите буквы в поле, программа выдает вам подходящие варианты. Поиск работает как по английскому языку (оригинальному имени программ) так по русскому - именам ярлыков программ.
- Alt+Tab - переход между окнами запущенных программ.
- Win+D - свернуть все окна и освободить рабочий стол. В Ubuntu 11.10 сделали Ctrl+Alt+D.
- Win+R - диалог "Выполнить", ранее открываемый по Alt+F2. В нем можно вписать однострочную терминальную команду. Есть поиск по истории введенных команд. В Ubuntu 11.10 снова сделали Alt+F2 .
- Tab или стрелки вверх\вниз\вправо\влево - перемещение в меню.
- Win+S - показать 4 рабочих стола сразу.
- Win+Tab - при нажатии этого сочетания на каждой кнопке появляется номер, нажав этот номер на клавиатуре можно запустить\перейти в эту программу. Нужно удерживать нажатой Win до ввода цифры.
- Ctrl+L - изменить режим адресной строки в Наутилусе с "табов" на текстовый.
Переопределить сочетания клавиш можно через апплет "Клавиатура" и через CompizConfig:
Тюнинг рабочего стола
Во-первых можно использовать "Менеджер настроек CompizConfig" для настроек различных визуальных эффектов.
Во-вторых можно установить дополнительные пакеты, которые реализуют какие-либо функции управления или удобства. Например пакет Glx-Dock (также известный как Cairo-Dock) реализует Dock панель в стиле Mac OS X и эту панель можно использовать для размещения кнопок запуска программ, которые не вмещаются на панели Unity. Выглядит это примерно так:

Для любителей глубоко копнуть
Если ваша программа не отображается в трее, хотя и должна можно попробовать вот такие команды:
gsettings set com.canonical.Unity.Panel systray-whitelist "["all"]"
gsettings set com.canonical.Unity.Panel systray-whitelist "[""]"
gsettings set com.canonical.Unity.Panel systray-whitelist "["имя_вашей_программы"]"
Если вы хотите изменить контекстные меню кнопок из панели запуска то сделать это можно скопировав файл нужной кнопки из папки /usr/share/applications в папку ~/.local/share/applications. Эти файлы имеют расширение.desktop. например nautilus-home.desktop.
Например так:
Name=Изображения
Exec=nautilus Изображения
TargetEnvironment=Unity
Name=Загрузки
Exec=nautilus Загрузки
TargetEnvironment=Unity
Можно еще глубже копнуть:
Или на телефон +7 918-16-26-331 .
Даже небольшая сумма может помочь написанию новых статей:)


 Чит красные шары для wot
Чит красные шары для wot Игры мишка фредди онлайн
Игры мишка фредди онлайн Игры ударный отряд котят Косики вс лисят 2 игры
Игры ударный отряд котят Косики вс лисят 2 игры Все боги мира — впечатления от релизной версии Smite
Все боги мира — впечатления от релизной версии Smite