Как сделать метки на интерактивной карте. Как создать свою карту для спутниковой навигации
Стоящая за окном зимняя стужа и заносы на дорогах не слишком радуют любителей активного отдыха и туризма, но дают достаточно времени, чтобы разобрать наконец-то снимки, маршруты и впечатления из прошлых походов. Поэтому именно сейчас самое лучшее время для составления отчетов о своих приключениях и разработки маршрутов на будущее. Разумеется, все путешественники знают и активно пользуются для этих целей прекрасным сервисом Google Maps. Однако на нем список картографических сервисов далеко не заканчивается, и в этой статье вы узнаете о достойных альтернативных инструментах для создания, публикации и анализа пользовательских карт.
Scribble Maps
Онлайновый сервис Scribble Maps отличает от множества конкурентов то, что этот сервис отлично подойдет как новичкам, так и экспертам в области картографии. Его простота и функциональность делают Scribble Maps одним из самых популярных картографических приложений в сфере образования и науки. Сервис предлагает пользователям широкий спектр возможностей, в том числе разметку карт, измерение расстояний, импорт данных в формате KML, импорт табличных данных, нанесение пользовательских меток, текста, изображений и многое другое.

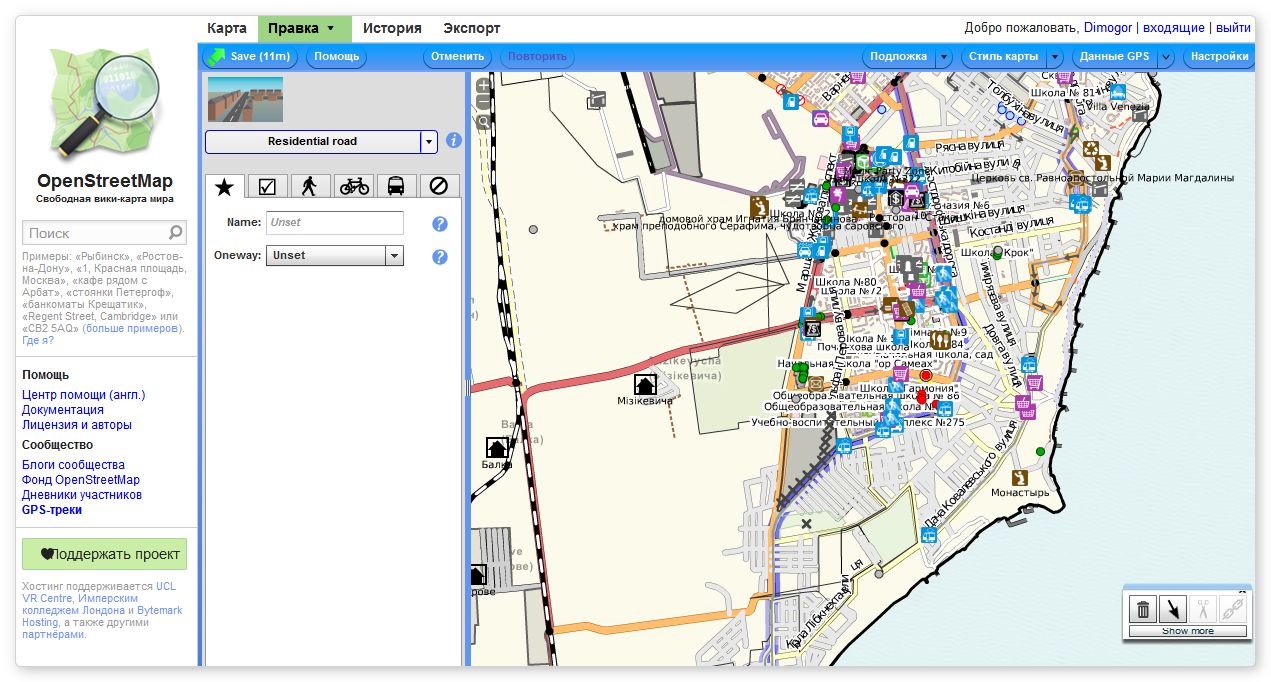
Open Street Map
Сервис Open Street Map (OSM) исповедует те же принципы, которые легли в основу создания всемирно известной Википедии. Вся информация здесь собрана усилиями десятков тысяч добровольцев, предоставляющих в распоряжение проекта данные с персональных GPS-трекеров, аэрофотографии, видеозаписи, спутниковые снимки и панорамы улиц. Хотя точность этих данных значительно отличается в зависимости от региона, все же можно уверенно сказать, что OSM для некоторых районов содержит более детальную и актуальную информацию, чем Google Maps.

Для всех зарегистрированных пользователей доступна функция редактирования карт. Вы можете экспортировать данные из своего GPS-устройства, рисовать маршруты вручную, ставить маркеры, отмечать интересные и памятные места, давать описания и комментарии. Возможен экспорт карт в формате OpenStreetMap XML или в виде изображения (PNG, JPEG, SVG, PD), также можно получить HTML-код для вставки на любой сайт.
Build-A-Map
Хотя Build-A-Map производит несколько несерьезное впечатление своими большими яркими иконками, все же перед нами вполне взрослый инструмент для создания карт и схем. Источником картографической информации здесь является Google Maps, поверх которого пользователь может создавать свои слои и наносить на них необходимые данные.

Сервис Build-A-Map позволяет добавлять не только банальные метки и треки, но и текстовые надписи, круги, полигональные фигуры, лайтбоксы с фотографиями, прокладывать маршруты и так далее. Ко всему этому вы можете внедрить сведения о погоде, точки Google Places, снимки фотохостинга Panoramio. Полученную таким образом карту можно сохранить в хранилище сервиса и демонстрировать ссылку на нее, или получить код для встраивания в веб-страницу.
Tripline
Сервис Tripline вряд ли сможет помочь в разработке маршрута для серьезных путешествий, но вот для создания мультимедийной презентации о пройденных дорогах он подойдет просто идеально. В своей работе сервис объединяет три составляющие: трек вашего маршрута, фотографии и музыкальное сопровождение, наилучшим образом отображающее дух вашего приключения.

Соединив все это воедино, сервис сгенерирует эффектный рассказ о ваших впечатлениях, во время которого зритель будет перемещаться по карте по проделанному вами маршруту и лицезреть привязанные к месту съемки фотографии. Все это под замечательную музыку, разумеется. Потратив один раз усилия после путешествия на создание такого интерактивного отчета, вы сможете вставить его на свою страницу или блог, разослать всем родственникам и опубликовать в социальных сетях.
ZeeMaps
ZeeMaps предоставляет пользователям быстрый и простой способ создавать и совместно использовать интерактивные карты мира. С его помощью вы сможете визуализировать на карте треки в форматах KML, KMZ или GeoRSS, добавить свои отметки и комментарии. Отличительной особенностью этого сервиса является возможность работы с табличными данными. Так, если у вас есть таблица с координатами нужных точек или, например, адреса проживания ваших клиентов, то вы можете скормить эти данные ZeeMaps, и он аккуратно нанесет их на карту.

Все карты хранятся на серверах сервиса и могут быть доступны в любое время по уникальной ссылке. Кроме того, есть возможность распечатать карту, сохранить в виде изображения и получить html-код для встраивания в сайт или блог.
TripGeo
Этот сервис интересен тем, что позволяет не только проложить трек по карте, но и увидеть, как он будет выглядеть в реальности. TripGeo использует данные Google Maps и Google Street View и объединяет их в одном интерфейсе, позволяя совершить виртуальное путешествие по выбранному маршруту.

Вам потребуется указать точку старта и финиша, а также желаемый способ передвижения (автомобиль, велосипед, пешком). Кроме этого, следует указать еще несколько параметров, касающихся скорости отрисовки и масштаба изображения, после чего TripGeo подберет вам оптимальную траекторию передвижения и тут же создаст специальный виджет, в котором нижняя часть будет отображать карту, а верхняя — реальный вид этого места. Вам остается только нажать на кнопку Play и отправиться в путешествие.
Сервис TripGeo может сослужить хорошую службу не только при подготовке путешествия, позволяя более точно узнать сведения о местности, но и в случае необходимости подробного объяснения, например гостям города, схемы проезда. Теперь вам не придется объяснять по телефону приметы улицы, на которую надо свернуть, вы просто высылаете ссылку на созданный в TripGeo маршрут, и человек точно доедет по назначению.
Сервис QuickMaps полностью оправдывает свое название: вы можете сделать здесь карту так быстро, как это только возможно. Для этого вам не понадобится даже регистрироваться — просто придумайте имя для карты, краткое описание и можете браться за дело.

Хотя на первый взгляд может показаться, что инструментов здесь не так уж и много, на самом деле все необходимое присутствует. Вы можете отмечать треки прямыми линиями или в режиме свободного рисования, делать текстовые пометки, импортировать файлы в форматах KML или GPX из Сети и загружать их со своего компьютера. А по части разнообразных маркеров QuickMaps может дать фору куда более серьезным сервисам.
Конструктор карт (Яндекс)
Этот сервис является частью проекта Яндекс.Карты и черпает информацию, разумеется, именно оттуда. В очень многих случаях, особенно когда касается дело территории Украины или России, эти данные могут быть даже более верны и детализированы, чем у зарубежных конкурентов. Конструктор карт позволяет наносить маршрут, измерять расстояния, рисовать многоугольники, наносить точки на нужный вам участок карты. Маркеры здесь могут быть только одного вида, но каждый можно сопроводить номером и комментарием, который будет появляться при щелчке по точке.

Готовую карту можно сохранить и сразу же получить код для вставки в свой сайт или блог. Возможности сервиса наилучшим образом подходят для создания интерактивных карт, демонстрирующих, например, расположение вашей фирмы или магазина, маршрут движения или точку сбора на общественное мероприятие.
Animaps
Как нам намекают создатели сервиса в его названии, он служит для создания анимационных карт. С его помощью можно создать настоящую мультимедийную презентацию, где по заданному вами сценарию будут прорисовываться маршруты, появляться и исчезать маркеры, демонстрироваться в нужных точках фотографии и даже видео. Чтобы оценить возможности сервиса, лучше всего посмотреть одну из карт, созданных его силами.

Главная особенность этого сервиса состоит в том, что вы можете с его помощью довольно точно отобразить не только события, произошедшие с вами в пути, но и временную динамику путешествия. Таким образом, Animaps является, вероятно, самым подходящим сервисом для создания интерактивного отчета, посмотрев который, каждый получит исчерпывающую информацию о вашем путешествии.
Bing Maps
Картографический сервис Bing Maps долгое время находится несколько в тени своего основного конкурента. И совершенно зря — после начала дружбы Microsoft и Nokia этот сервис стал использовать данные из Nokia Maps, которые всегда отличались хорошим покрытием и отличной детализацией.

В рамках Bing Maps пользователь получает только минимум функций, необходимых для построения карты, а именно расстановку маркеров, рисование треков и многоугольников различными типами линий, добавление фотографий и комментариев.
Для демонстрации готовой карты вам необходимо ее сохранить, после чего можно получить прямую ссылку на карту и код для встраивания в любую веб-страницу.
Заключение
В этой статье мы рассмотрели десять сервисов, предназначенных для создания, редактирования и публикации пользовательских карт. Все они имеют свои особенности и разную функциональность, поэтому выбор самого лучшего из них сильно зависит от стоящих перед вами задач. Если вам необходимо просто сделать схему проезда для сайта, то проще и удобнее всего воспользоваться Конструктором карт от компании Яндекс или QuickMaps. При необходимости сделать информативный отчет о вашем путешествии лучше обратить внимание на Tripline и Animaps, которые позволяют не только привязывать к треку фотографии и видеоролики, но и заворачивают все это в эффектную оболочку. Ну а для действительно серьезной работы с картами стоит использовать Scribble Maps или Open Street Map, обладающие очень богатой функциональностью.
Иногда сервис «Google Карты» уступает в знании местности жителям и предлагаемые им маршруты не всегда удобны. Порой «Google Карты» могут даже проложить маршрут по закрытой или опасной дороге, что впоследствии может привести ко всевозможным проблемам.
Вконтакте
Если у вас есть друзья, приехавшие, например, из другого города, вы можете избавить их от подобных проблем, создав и отправив им оптимальный маршрут.
Как создавать пользовательские маршруты в «Google Картах»
Для этого можно использовать сервис «Мои карты» , который немного отличается от стандартных карт, поскольку позволяет создавать пользовательские карты с указанием направлений и пометок.
1. Нажмите иконку «Создать новую карту» .

2. Имя карты можно изменить, нажав на «Карта без названия» .

После этого нажмите кнопку «Добавить маршрут» под панелью поиска, чтобы начать добавлять маршруты.

3. Данное действие создаст на карте первый слой. В поле A введите начальную точку и в поле B введите пункт назначения. На карте появятся указания. Если вы хотите добавить дополнительные остановки, нажмите «Добавить пункт назначения» .

4. Если вы хотите изменить маршрут, нажмите в любом месте на синей линии и перетащите ее на альтернативный маршрут, который хотите использовать. Для большего удобства можно увеличить масштаб. Вы также можете добавить пункты назначения в маршрут для изменения пути, выбранного Google по умолчанию.
5. Вы можете продолжать добавлять пункты назначения на один главный маршрут. Если же вы хотите разбить поездку на несколько дней, просто нажмите кнопку «Добавить пункт назначения» еще раз.
6. Вы также можете изменить порядок, в котором будете посещать пункты назначения на каждом слое карты, перетащив их в списке слева.



8. Пользователи iPhone смогут просматривать карты в приложении «Карты Google» , нажав «Меню» → «Карты» .


Помимо маршрутов, вы также можете создавать слои со специальными пометками, например, ресторанами или достопримечательностями.
В «Google Карты» можно добавлять изображения, изменять стиль пометок и настраивать внешний вид карты. Однако стоит иметь в виду, что на слое с маршрутом нельзя делать пометки.
Google, Yandex, Microsoft и прочие гиганты продвигают свои картографические сервисы как только позволяет их бюджет. OpenStreetMap не отстаёт стараниями тысяч своих пользователей. Но совсем не факт, что именно ваш город уже нанесён на карту с нужной детализацией. В тоже время у вас почти наверняка есть бумажная карта вашего города, которую можно отсканировать. Благодаря нашему сервису этого достаточно, чтобы сделать свою интерактивную карту online!
Более того, речь может идти не о карте города на Земле, а о вымышленном мире. Вам до безумия нравится трилогия «Властелин колец»? Чудесно, вы легко и просто можете сделать свою карту Средиземья и отметить на ней особо значимые места, прикрепить комментарии, описания и даже фотографии с автографом самого Фродо. Или, возможно, вы тратите всё свободное время на изучение игрового мира The Eldest Scrolls IV: Oblivion? Тогда вам будет отличным подспорьем карта, на которой вы сами разметите все форты, пещеры и стоянки, оставите комментарии и добавите скриншоты своих игр. Более того, совсем не обязательно речь должна идти о картах. С тем же успехом можно демонстрировать схему пожарной эвакуации из здания или план палуб корабля. Мы даём инструмент, а уж его использование ограничено только вашей фантазией.
Прежде чем перейти к описанию того, как сделать свою интерактивную карту, последнее отступление. То, что мы предлагаем, есть конструкция на Google Maps API. Это значит, что всё тоже самое и многое другое вы можете сделать изучив Google API или API любого другого картографического сервиса. Но такое изучение потребует некоторых навыков в программировании. Мы же предлагаем хороший набор возможностей по созданию карт не требующий специальных навыков для использования.
Итак, приступим!
Общая идея. На входе — изображение карты, на выходе — интерактивная карта.
Алгоритм действий.
- Скачать специально разработанную нами программу . Эта программа предназначена для нарезки изображения карты на небольшие кусочки, которые будут подгружаться в браузер по мере необходимости. Кроме того, она подготовит файл с некоторой служебной информацией необходимой для правильного отображения карты нашим скриптом. Также программа пригодится для подготовки custom maps если вы решили создать свою карту на основе Google Maps, без помощи нашего сервиса.
- С помощью программы подготовить карту к загрузке на сервер.

Необходимо указать «Изображение карты» и «папка для сохранения». Всё остальное — опционально, хотя желательно заполнить всё. «Картинка для фона» — это изображение размером 256х256 точек в формате GIF, оно будет использоваться для вывода по периметру вашей карты (несколько примеров вы найдёте в архиве с программой). Когда всё поля заполнены жмите «Подготовить файлы карты». По окончании процесса в указанной папке окажется куча файлов.
- Если у вас нет сайта — зарегистрируйте хотя бы бесплатный. Подойдёт практически любой, например, 50webs.com. Некоторые бесплатные хостинги «не отдают» картинки скрипту запущенному с другого сайта, поэтому выбирайте такой, который лишён этого недостатка. На платных хостингах этой проблемы не возникает.
- Залейте папку с файлами подготовленными в п.2. на свой сайт. Рекомендуем использовать программу доступа по FTP FileZilla . Для определённости будем считать, что ваш сайт имеет адрес http://yourtestsite.ru, а папка, которую вы залили на сайт называется mymap. В этом случае ваши файлы располагаются по адресу http://yourtestsite.ru/mymap.
- Обратитесь по адресу http://сайт/map/map.php?url=http://Адрес-вашего-сайта/ваша-папка в нашем примере это будет http://сайт/map/map.php?url=http://yourtestsite.ru/mymap. Это всё! Ваша карта уже действует!
- Допишите к URL из п.5 «&d=markers
» (в нашем примере адрес будет выглядеть так: http://сайт/map/map.php?url=http://yourtestsite.ru/mymap&d=markers). В этом режиме вы можете размещать на карте маркеры (щелчком на карте, также маркеры можно перетаскивать мышью) и в редакторе справа вводить к ним описания, выбирать изображение маркера из списка доступных. Не забывайте нажимать иконку с дискетой (сохранить) по окончании редактирования каждого маркера.

Параметры маркера на карте
- Для пользователей карта будет открываться в том масштабе и в той позиции, в которых вы закончите редактирование. Поэтому не забудьте о необходимости выбрать нужный масштаб и положение центра карты заканчивая работу.
- На карте могу выводиться маркеры с разными иконками, удобно иметь возможность скрыть/показать сразу все маркеры с конкретной иконкой. Чтобы дать пользователям такую возможность установите галочку «Показывать список типов маркеров». Если нужна возможность видеть список текстов введённых как описание маркеров и быстро переходить к соответствующему маркеру на карте, установите галочку «Показывать список маркеров».
- Когда все маркеры расставлены/отредактированы, положение и масштаб карты заданы, параметры определены нажмите кнопку «получить файл маркеров». Скопируйте текст из открывшегося окна и сохраните в файл markers.js. Загрузите этот файл в ту же папку вашего сайта, где уже лежат кусочки карты.
- Обратившись по адресу вида http://сайт/map/map.php?url=http://Адрес-вашего-сайта/ваша-папка&m=markers вы увидите свою карту с отмеченными вами местами. При щелчке на маркере в открывшемся окошке будет выведено ваше примечание к нему.
Примечание : совсем не обязательно использовать имя «markers». Вы можете использовать любое имя файла. Более того, можно использовать несколько файлов маркеров с одной картой для вывода на ней объектов разных типов (например, http://….&m=cinema — кинотеатры (имя файла cinema.js), http://….&m=school — школы (имя файла school.js) и т.д.).
Вставка на свой сайт.
Созданную карту вы можете вставить на страницу своего сайта используя iframe. Для этого в нужном месте разместите код такого вида:
Демонстрация
Интерактивная карта Средиземья с несколькими маркерами.
Смотрите также
Если вы желаете вставить хорошую карту на сайт с указанием на ней месторасположения, например, вашего офиса, склада, то воспользуйтесь такими известными веб-инструментами, как карта для сайта от Яндекса или карта для сайта от Google .
В этой статье мы расскажем для чего и как вставить карту Яндекса на сайт.
Вот так, к примеру, выглядит карта Яндекса, которую мы вставили на сайте торгового центра. Она могла быть подробнее, с изображениями домов на схеме, но в данном случае важнее было указать месторасположение торгового центра относительно ближайших поселков, поэтому был выбран мелкий масштаб.
Для чего нужна карта на сайте?
Вы, возможно, улыбнетесь, прочитав этот, казалось бы, риторический вопрос. "Карта нужна, чтобы посетители знали, где мы находимся", - это простой ответ слишком прост для понимания роли карты особенно для коммерческого сайта. Вот некоторые важные аспекты наличия карты на сайте:
- Обратите особое внимание: наличие карты в значительной степени повышает степень доверия к вашей ресурсу. Визуальное отображение месторасположения компании, офиса, магазина, подсознательно раскрепощает потенциального клиента (избавляет от опасений, вроде: "а вдруг обманут и исчезнут?"), а значит увеличивает вероятность того, что посетитель сайта станет реальным вашим клиентом.
- Наличие интерактивной карты (в отличие от карты-изображения) позволяет пользователю лучше сориентироваться на местности, посмотреть ближайшее метро, автомобилистам - проверить маршрут на дальних подступах к объекту. Кроме того, интерактивная карта позволяет посмотреть на местность из космоса.
- Ну, и конечно же, карта на сайте нужна для того, чтобы посетители и клиенты сайта знали месторасположение вашего магазина, офиса, склада.
Как вставить карту Яндекса на сайт (пошаговая инструкция)
Следует воспользоваться конструктором API Яндекс.Карт .
В этой статье мы приводим примерную пошаговую инструкцию, которая, как мы надеемся, поможет вставить карту Яндекс на ваш сайт:
Шаг 1. Начальная настройка Яндекс карты для сайта:
- Откройте страницу конструктора Яндекс.Карт для сайта .
- Найдите на карте необходимое географическое место по адресу или вручную (с помощью масштабирования ползунком и перемещения карты мышью).
- Выберите удобный для работы масштаб. Окончательный масштаб лучше установить в конце работы. Рисовать будем метки на карте, линии (подъездные пути) и контуры зданий или территорий.
- Укажите в соответствующем поле название будущей карте.
- Перейдем к инструментарию сервиса: кнопки для рисования точек (меток на карте), линий, многоугольников (контуров) и размеров карты.

Шаг 2. Рисование на карте точек (меток):
- Кликаем по кнопке рисования точек.
- Ставим метку (точку) в нужном нам месте. Например, на здании вашего офиса. Карта для сайта от Яндекса позволяет вставить не одну, а несколько меток (к примеру, если у вас несколько магазинов, складов или офисов).
- Переходим к настройке свойств установленной метки (вставка текста, выбор цвета и т.п.).

Шаг 3. Настройка свойств установленной на карте метки:
- Кликаем непосредственно по нарисованной нами метке.
- В открывшемся окошке выбираем нужные нам свойства (цвет, номер метки на карте), пишем по желанию текст (в последствии текст будет виден пользователю при клике по метке).
- Любую метку можно удалить в соответствующем окошке свойств.
- Итак мы вставили на Яндекс-карте для сайта метку вашего офиса, настроили её свойства, теперь переходим к рисованию линий. К примеру, линии подъездного пути к офису.

Шаг 4. Рисование линий на карте:
- Кликаем по кнопке рисования линий.
- Кликая по карте, мы получаем ломаную линию любой траектории. Ею можно оконтурить любой обект или прочертить маршрут подъезда к объекту.
- Передвигая квадратные и круглые маркеры, можно редактировать форму линии.
- По аналогии с метками, если кликнуть по линии, появится окно свойств, в котором можно установить цвет, толщину, прозрачность линии, а так же внести текст, который будет показываться пользователю.
- Переходим теперь к рисованию многоугольников.

Шаг 5. Рисование многоугольников, заполненных цветом контуров:
- Кликаем по кнопке рисования многоугольников.
- В отличии от линий, которыми можно так же очертить любой многоугольник, данные многоугольники являются контурами с залитой цветом серединой.
- Кликая мышкой по карте можно нарисовать любой заполненный многоугольник. Методика рисования, редактирования и установка свойств аналогична методике рисования линий.
- Переходим теперь к изменению размеров карты.

Шаг 6. Изменение размеров карты для сайта:
- Кликаем по кнопке изменения размеров.
- Перемещая квадратные маркеры по контуру карты, можно изменить размер до необходимого. Всё просто.
- Переходим к финалу создания карты.

Шаг 7. Получение кода карты для сайта (Яндекс):
- Придаем карте окончательный вид, установив финальный масштаб карты и окончательную позицию (координаты).
- На этом этапе создание карты для сайта (Яндекс) можно считать законченным. Нажимаем на большую желтую кнопку "Сохранить и получить код".
- Даже после сохранения карты всегда можно вернуться к редактированию.
- Обратите внимание на то, что карта может быть не только схемой, но и фотоснимком из космоса, гибридом или элементом "Народной карты".
- Кроме того, вы вольны сделать карту интерактивной или простым изображением. Интерактивная карта интересней, функциональней, но может загружаться дольше простого изображения. Выбор за вами.
- Вставить карту Яндекса на сайт можно, разместив html-код карты в нужном вам месте страницы.

Спасибо всем читателям, заинтересовавшимся нашей пошаговой инструкцией.
Создание карты для сайта от Яндекса - это нетрудоемкое, не требующее специальных знаний и навыков действие на фоне куда более сложных проблем сайтостроительства. Если при создании вашего сайта вы столкнулись с более серьёзными трудностями, обращайтесь к нам. Мы постараемся решить ваши проблемы!
Если вам понравилась наша инструкция, можете порекомендовать её своим друзьям и знакомым. "Социальные кнопки" находятся справа. Такова наша маленькая корысть .
18.01.2017 18.01.2017
Третья часть урока по созданию собственной карты для ARMA 3. В этой части мы рассмотрим как создать карту реальной местности из Google Maps и какие программы для этого использовать.
Данный метод очень сложный, он требует кучу времени и навыки по работе с графическими редакторами, но результат того стоит. Конечно в данном уроке мы не будем учить вас как работать с фотошопом и пример приведенный здесь, является сделанной на скорую руку картой.
- Как создать свою карту для ARMA 3. Часть 3
Необходимые инструменты
Необходимо скачать несколько инструментов:
- GIMP (https://www.gimp.org/) \\ Можете использовать любой граф. редактор.
- Google Earth Pro \\ Именно PRO версия, она бесплатная
- L3DT Pro \\ Именно PRO версия, она платная но мы подскажем как получить бесплатно
L3DT Pro нужная вещь для картадела, в нашем случае он нужен для карты высот. Что-бы скачать PRO версию перейдите по данной ссылке . На этой странице вы можете купить или получить пробную PRO версию L3DT на 90 дней (этого хватит). Для активации пробной версии жмем на register for a free 90-day trial .

Заполняем все поля и указываем действующий почтовый ящик, туда придут ключи активации и ссылка на скачивание. При первом запуску программы забейте все ключи которые вам дали.
Создаем реальную Карту Высот
Карта высот одна из самых главных проблем в этом деле. Если вы делаете реальную карту высот будьте готовы потратить кучу времени.
В нашем случае необходимо сначала сделать именно карту высот, в дальнейшем когда вы будете делать свою выбранную местность вы поймете почему. Для урока в Googl Maps мы выбрали остров Block Island (г. Нью Шорхэм) который находится в США. Почему именно США, а не родную Россию? К сожалению более четко Googl Maps отображает США и Европу.

Теперь необходимо скачать карту высот этого острова:
- Перейдите по ссылке Open Topography
- Найдите наш островок
- Нажмите кнопку Select A Region
- Обведите в квадрат наш остров

Ниже уберите галочку с Generate hillshade images from DEMs и введите любой почтовый ящик. Далее жмем кнопку SUMBIT

Теперь мы можем скачать карту высот в формате tag.gz
Осталось из “tag.gz” сделать формат “.bmp”. В этом нам поможет L3DT Pro, но сначала распакуйте tag.gz в tif. Для подойдет даже winrar, распакуйте текстуру и запускайте L3DT Pro.
В L3DT Pro заходим в File >> Import >> Heightfiled >> текстура формата tif

Полученная карта высот очень маленькая, что бы увеличить его в L3DT Pro переходим: Operations >> Heightfiled >> Resize Heightfiled.
В появившемся окошке выставляем нужный вам размер по Width. В нашем случает выставляем Width: 8192 Height: 6168

Размер выставлен, сохраняем карту высот в формате bmp. Для этого в L3DT Pro кликаем по текстуре Правой кнопкой мыши и выбираем Export. В окошке Exporta выбираем формат BMP и путь с названием.

Создаем высококачественную SATку для острова
Для создания SATки высокого качества нам понадобится Google Earth Pro. Метод который будет описан в уроке позволит сделать текстуру высокого качества, вы же можете сделать качество еще выше или ниже.
Наша сатка будет размером 8192 x 8192, весом около 200мб. Google Earth Pro позволяет сделать снимок в качестве 4К размером 4800 х 2757. Следовательно нужно сделать 6 снимков и поделить остров на 6 частей. Потом эти 6 частей соберутся в одну тяжелую текстуру.
Запускаем программу Google Earth Pro и находим в ней наш остров. Делим остров на 6 условных частей: 2 по горизонтали и 3 по вертикали 2757

Делаем на каждую часть снимок. Для этого приближаем до примерного куска части нашего острова и делаем снимок. В Google Earth Pro жмем кнопку “Сохранить изображение”, убираем все галочки в параметрах, ставим разрешение Maximum и сохраняем изображение в формате “.jpg”.

Проделываем тоже самое с остальными частями острова. В итоге должно получиться остров из 6 изображений. Например в Paint аккуратно скливаем наш остров. По итогу задаем размер текстуре 8192 x 8192 и сохраняем в формате BMP.
Вот таким нелегким путем наша сатка готова!
Создаем Маску для острова
Для создания на нашем уроке мы будем использовать GIMP. По итогу ваша маска будет отличаться от примера, но суть ее создания вы поймете. Она так же делиться на более или менее детальную маску и зависит от вашего размаха проекта. Наша маска будет иметь всего несколько цветов.
Закидываем 2 раза в GIMP нашу готовую Сатку и mapLegend.png
Переходим в ЦВЕТ >> Постеризация. Меняем значение – чем выше значение тем больше цветов и более точная получиться маска.

Ставим значение для посеризации, например 4. Теперь вы можете заменить или убрать цвета на необходимые например через mapLegend. Для этого в разделе “Выделение” >> “По цвету” выделяем нужные цвета и заливаем необходимые.


Надеюсь суть Вы поняли. Итог экспортируйте в формат BMP.
Создаем карту в Terrain Builder
*Насчет карты высот. Вам необходимо например в том же GIMP подогнать карту высот под сатку. К сожалению описать данный процесс мы не можем, для этого вам придется немного подучиться работать на граф.редакторе.
Допустим что ваша САТКА, КАРТА ВЫСОТ и МАСКА готовы, давайте создадим по ним карту в Terrain Builder! Вы так же можете скачать наш пример [ Я.ДИСК ]
О том как создать карту в Terrain Builder описано в е. Тут будет описаны параметры для карты.
Параметры для текстур:



 Игра дурак – бывает ли ничья?
Игра дурак – бывает ли ничья? Правила игры в быстрые шахматы
Правила игры в быстрые шахматы Правила игры в офицерский преферанс
Правила игры в офицерский преферанс Как выиграть в игре морской бой Как играть морской бой бумаге правила
Как выиграть в игре морской бой Как играть морской бой бумаге правила