Сохранение Web-страницы и ее фрагментов
Отображаемая на экране Web-страница состоит из HTML-документа и множества связанных с ним файлов, используемых для оформления страницы. С помощью обозревателя Internet Explorer вы можете сохранить как всю страницу целиком, так и отдельные ее фрагменты.
Сохранение Web-страницы
Для сохранения Web-страницы выполните следующие действия:
- Используя команду Сохранить как из меню Файл, откройте диалоговое окно Сохранение веб-страницы (рис. 3.15).
Рис. 3.15.
- Выберите папку и задайте имя создаваемого файла.
- В поле Тип файла
укажите тип сохраняемых данных:
- Для сохранения всей страницы целиком, включая рисунки, фреймы и таблицы стилей, выберите значение Веб-страница, полностью.
- При выборе значения Веб-архив, один файл вся Web-страница сохранится в виде одного файла в кодировке MIME.
- Для сохранения только HTML-документа выберите Веб-страница, только HTML. При выборе этого типа файла не сохранятся рисунки, звуковые эффекты и другие файлы, используемые для отображения страницы.
- Чтобы сохранить Web-страницу в обычном текстовом формате, выберите значение Текстовый файл
- Нажмите кнопку Сохранить.
Сохранение рисунков и фрагментов текста Web-страницы
Для вас может представлять интерес не вся Web-страница, а ее отдельные текстовые фрагменты или рисунки.
Чтобы сохранить фрагмент текста, выделите его и нажмите правую кнопку мыши. Откроется контекстное меню, из которого выберите команду Копировать. Теперь фрагмент находится во временном буфере обмена Windows, и вы можете вставить его в другое приложение, например, в Microsoft Word.
Для копирования рисунка установите курсор на рисунок, содержащийся на странице, и нажмите правую кнопку мыши. Затем из контекстного меню выберите команду Копировать.
Вы можете записать рисунок в виде отдельного файла. Для этого из контекстного меню рисунка выполните команду Сохранить рисунок как. При сохранении рисунка вы можете выбрать тип файла, совпадающий с типом рисунка (например, JPG или GIF), или сохранить рисунок в формате BMP.
Использование журнала обозревателя
Обозреватель Internet Explorer сохраняет список посещенных Web-страниц в журнале обозревателя в хронологическом порядке. Информация журнала отображается на панели Журнал (рис. 3.16). Для открытия этой панели выполните любое из следующих действий:

Рис. 3.16. Использование панели Журнал для выбора Web-страниц
- Нажмите кнопку Журнал на панели инструментов
- Выполните команду Панели обозревателя из меню Вид, а затем - опцию Журнал
- Нажмите комбинацию клавиш
+
Панель Журнал содержит кнопки Вид и Поиск и ссылки на Web-страницы, просмотренные за последние дни и недели. При нажатии на стрелку рядом с кнопкой Вид раскрывается список, в котором можно выбрать тип сортировки. При использовании сортировки по дате на панели появляются папки группировок ссылок по дням, неделям и месяцам.
Сохранение Web-страницы и ее фрагментов
Отображаемая на экране Web-страница состоит из HTML-документа и множества связанных с ним файлов, используемых для оформления страницы. С помощью обозревателя Internet Explorer вы можете сохранить как всю страницу целиком, так и отдельные ее фрагменты.
Сохранение Web-страницы
Для сохранения Web-страницы выполните следующие действия:

Рис. 3.15. Диалоговое окно Сохранение веб-страницы
2. Выберите папку и задайте имя создаваемого файла.
3. В поле Тип файла укажите тип сохраняемых данных:
Для сохранения всей страницы целиком, включая рисунки, фреймы и таблицы
стилей, выберите значение Веб-страница, полностью.
При выборе значения Веб-архив, один файл
вся Web-страница сохранится
в виде одного файла в кодировке MIME.
Для сохранения только HTML-документа выберите Веб-страница, только HTML.
При выборе этого типа файла не сохранятся рисунки, звуковые эффекты и другие
файлы, используемые для отображения страницы.
Чтобы сохранить Web-страницу в обычном текстовом формате, выберите значение
Текстовый файл.
4. Нажмите кнопку
Сохранить.Сохранение рисунков и фрагментов текста Web-страницы
Для вас может представлять интерес не вся Web-страница, а ее отдельные текстовые фрагменты или рисунки.
Чтобы сохранить фрагмент текста, выделите его и нажмите правую кнопку мыши. Откроется контекстное меню, из которого выберите команду Копировать. Теперь фрагмент находится во временном буфере обмена Windows, и вы можете вставить его в другое приложение, например, в Microsoft Word.
Для копирования рисунка установите курсор на рисунок, содержащийся на странице, и нажмите правую кнопку мыши. Затем из контекстного меню выберите команду Копировать.
Вы можете записать рисунок в виде отдельного файла. Для этого из контекстного меню рисунка выполните команду Сохранить рисунок как. При сохранении рисунка вы можете выбрать тип файла, совпадающий с типом рисунка (например, JPG или GIF), или сохранить рисунок в формате BMP.
Использование журнала обозревателя
Обозреватель Internet Explorer сохраняет список посещенных Web-страниц в журнале обозревателя в хронологическом порядке. Информация журнала отображается на панели Журнал (рис. 3.16). Для открытия этой панели выполните любое из следующих действий:

Рис. 3.16. Использование панели Журнал для выбора Web-страниц
- Нажмите кнопку Журнал на панели инструментов
- Выполните команду Панели обозревателя из меню Вид, а затем - опцию Журнал
- Нажмите комбинацию клавиш
+
В предыдущей статье было рассказано, в каких форматах можно сохранять веб-страницы из Интернета для их дальнейшего хранения на своем компьютере.
* Один файл веб-архива (*.mht)
* Текстовый файл (*.txt)
* Веб-страница, только HTML (*.htm; *.html)
* Веб-страница, полностью (*.htm; *.html)
Конечно, их можно хранить на своем компьютере и в том виде, в котором они и сохранились, но в этом случае их внешний вид будет желать лучшего. На странице будут присутствовать элементы, которые не несут в себе никакой информации. Это пункты или кнопки навигации, рекламные баннеры и блоки, различные счетчики рейтингов и статистики и так далее.
Чтобы придать странице более привлекательный вид и уменьшить ее объем, хотя при нынешних объемах жестких дисков об этом вроде бы и не стоит беспокоиться, ее можно отредактировать. Для редактирования в каком-либо веб-редакторе, какие-то минимальные знания по работе с ним все же желательны. Вот об этом и пойдет речь ниже.
Один файл веб-архива.
Один файл веб-архива (*.mht), на мой взгляд, редактированию не подлежит, по крайней мере, мне такой способ неизвестен.
Текстовый файл.
При этом способе сохраняется только находящийся на веб-странице текст. Нет абсолютно графики, но ненужного текста достаточно много. Редактируется в любом текстовом редакторе. Файл получается очень маленьким по объему. Если редактировать в программе Блокнот, то "приукрасить" файл не получиться. Если в Microsoft Word или аналогичной, то по своему желанию можно задать вид штифта и его размер, цвет, и все остальное, что позволяет делать сама программа.
Но все же веб-страница, это формат HTML, и я рекомендую сохранять страницы из Интернета только в этом формате. Хотя бы потому, что если на веб-странице присутствуют гиперссылки, то при сохранении двумя описанными ниже способами они будут работать, а ярлычок сохраняемых документов будет единым и красивым, в зависимости от используемого вами браузера. В программе "Блокнот" гиперссылки не работают.
Отредактированный в текстовом редакторе документ, можно превратить в HTML-файл. Для этого, его необходимо вставить в какой-либо веб-редактор и сохранить затем в формате HTML. Никогда не делайте этого из Microsoft Word, а только из программы "Блокнот". При копировании текста из Microsoft Word, текст копируется с элементами форматирования, и в HTML-коде полученного файла будет очень много, как его часто называют, "мусора". Столько ненужных тегов, что иногда, среди них очень трудно найти основной текст. Затем убирать все ненужное руками - довольно длительное и утомительное занятие.
В этом отношении, программа Блокнот абсолютно "чиста". Вставляется только текст и никаких тегов.
Веб-страница, только HTML.
При этом способе сохранения, веб-страница копируется на жесткий диск компьютера единым HTML-файлом, без какой-либо графики, но рамки от нее присутствуют, и их бывает достаточно много. Так же на странице находятся и другие ненужные элементы. С помощью веб-редактора придадим сохраняемой странице более привлекательный и компактный вид. Этих приемов тоже несколько.
Быстрый способ редактирования.
Открываем подлежащий обработке HTML-файл в каком-либо веб-редакторе, я работаю с программой FrontPage 2003, и все описанные операции относятся конкретно к нему, вы открываете тот веб-редактор, с которым привыкли работать. В открытом документе очень хорошо просматривается его структура (верстка). Можно удалить все ненужное, а его иногда бывает очень много, и оставить только статью. Можно наоборот, взять только статью, а все ненужное оставить на редактируемой странице и затем эту страницу удалить.
Как правило, текст статьи находится в отдельной ячейке таблицы, но не всегда. Выделяем ячейку со статьей, о способах выделения будет рассказано подробнее чуть ниже, копируем ее в буфер обмена. Не закрывая веб-редактор, создаем, пустую страницу, и вставляем в нее, скопированную ячейку со статьей. Как правило, при этом сохраняются все элементы форматирования (цвет фона ячейки, шрифт и его цвет и так далее). Присутствующие в статье гиперссылки, в отредактированном документе будут работать. Статья и в оригинале, и в сохраняемом файле по внешнему ввиду абсолютно идентичны. Можно закрыть и удалить оригинал веб-страницы, а если не уверены в результате, то это можно сделать и позже.
Переходите в режим просмотра HTML-кода сохраненной веб-страницы. В теге title будет написано "Новая страница". Удаляете эту запись и вместо ее вставляете название (заголовок) статьи. Далее в зависимости от ваших познаний в HTML, если не знаете, то лучше ничего не трогать, удаляете все, что посчитаете лишним. Например, лишние META-теги, все Java-скрипты, коды счетчиков статистики и рейтингов и т.д. Если статья узкая по ширине, то задаете свой размер и все остальное по своему желанию.
В процессе удаления, в спешке или по незнанию, можно удалить и что-то полезное. Поэтому необходимо периодически переходить из режима просмотра HTML-кода, в режим просмотра веб-страницы, особенно на начальном этапе освоения этого метода. Удалили что-то в HTML-коде, посмотрели, все ли на месте на редактируемой странице. Если все нормально, то сохраните изменения (файл/сохранить). Если чего-то не хватает, то ни в коем случае не выбирайте "файл/сохранить". В этом случае закройте редактируемый файл. Программа спросит вас, сохранить или нет внесенные изменения. Необходимо выбрать "нет". Затем вновь откройте редактируемый файл в веб-редакторе, и то, что вы нечаянно удалили, будет на месте.
Закончив редактировать файл, при выходе, не забудьте его сохранить. Затем его закрываете, при этом веб-редактор предложит вам сохранить его в папке "Мои документы", как index.html, если конечно, до этого момента вы еще не производили сохранение. Вы соглашаетесь, то есть, ничего не меняя, нажимаете кнопку "Сохранить". Если больше не будете обрабатывать файлы, то веб-редактор можно закрыть и удалить исходный файл.
В папке "Мои документы" дважды кликаете на файле index.html, который откроется в установленном у вас по умолчанию веб-браузере (Internet Explorer, Opera или другой). Выбираете "файл/сохранить как...". Здесь вам необходимо выбрать конкретную папку, в которой планируете хранить этот документ. Имя файла будет стоять то, что находится в теге title, и это всегда так, по крайней мере, в Internet Explorer. Тип файла выбираете "Веб-страница, только HTML".
При некотором опыте и сноровке, на редактирование одного файла этим способом, уходит менее минуты времени. Если вы собрались редактировать большое количество файлов, то папка "Мои документы" постоянно должна быть открыта, и веб-редактор тоже. Причем, для меня лично, удобней и быстрей работать, когда оба окна открыты не на весь экран, а в настройках операционной системы (кнопка пускпанель управлениясвойства папкивкладка общие) выбран пункт "открывать каждую папку в отдельном окне".
Вообще то, операционная система позволяет некоторые операции выполнять несколькими способами, поэтому, немного потренировавшись, вы выберете для себя свой, удобный для вас стиль работы.
Более медленный способ редактирования.
Иногда требуется, наоборот, удалить все лишнее, а статью и еще что-либо на странице оставить. Выполняется это командой: пункт меню "Правка" и далее строка "Вырезать", а иногда более удобней и быстрее, особенно, если у вас монитор 19-и дюймовый или более, это кликнуть правой кнопкой мышки (обязательно на выделенном месте) и далее "Вырезать". Но главное в этом деле, это выделение удаляемого объекта. Их достаточно много и об этом пойдет речь ниже.
Способы выделения.
Чтобы выделить графику или рамку, где она должна быть, нужно кликнуть левой кнопкой мышки по ней, но лучше кликать сразу правой. Разницу увидите при практической работе. Экономится один клик и не надо вести указатель мышки к пункту меню "Правка". Можно произвести выделение и традиционным способом. Нажав левую кнопку и не отпуская ее, ведете указатель слева-направо, и объект выделяется.
Текст так же выделяется традиционным способом, и повторяться не буду. Можно сделать и так. Подводите курсор слева к любой строке текста, и когда он примет вид белой наклонной стрелки, нажимаете левую кнопку. Не отпуская кнопки, перемещяете курсор вверх или вниз на столько строк, сколько желаете удалить, и отпускаете кнопку. Действует этот способ только тогда, когда текст не прижат вплотную к левой границе ячейки.
Ячейки, так же можно выделять традиционным способом, а можно и так. Подводите курсор к левой, либо верхней границе ячейки, и когда он примет вид маленькой черной стрелки, кликаете левой кнопкой, но лучше, опять же, правой. При таком способе может выделиться группа ячеек по вертикали или горизонтали, но не всегда. Можно попробовать перемещать черненькую стрелку слева-направо или, в другом случае, сверху-вниз. Выделенные ячейки или группа ячеек, меняют цвет на более темный или черный в зависимости от цвета их фона. Это заметно всегда.
Сколько ячеек выделится при том, или ином способе, зависит от структуры редактируемой страницы. Иногда, бывает довольно трудно уловить момент появления черной стрелки, но, потренировавшись, это получается практически всегда. На редактирование одного файла этим способом, в зависимости от сложности веб-страницы, затрачивается до пяти минут.
Веб-страница полностью.
При этом способе веб-страница сохраняется двумя файлами. HTML-файл и папка с графическими файлами. Как редактировать HTML-файл, было рассказано выше. Можно использовать оба метода. То есть, можно копировать статью вместе с графикой и вставлять в новую страницу, а можно удалить все ненужное, а статью с графикой оставить. Если статья с картинками, то сохранять полученный результат необходимо как "Веб-страница, полностью".
В папке с графикой, которая иногда имеет внушительный вес, необходимо оставить только то, что относится к статье, а остальное удалить. Необходимо оставить так же файл каскадных таблиц стилей (обычно файл-CSS).
Из этой папки, иногда приходится удалять несколько десятков файлов. Конечно, можно удалять их поштучно, а можно и группами, в зависимости от их расположения в папке. Делается это так. Ставите курсор слева от подлежащего удалению файла, нажимаете левую кнопку мышки и, не отпуская ее, ведете курсор вправо. Файлы начинают выделяться. Можно вести курсор не только вправо, но одновременно и вниз, при этом выделяется большее количество файлов. При этом нужно следить, чтобы в выделяемый прямоугольник не попал файл, который необходимо оставить.
Полученные после редактирования файлы имеют, против оригинала, значительно меньший вес, а открытые в браузере, по внешнему виду практически от него не отличаются.
Здравствуйте друзья! Настоящая статья предназначена в основном для начинающих пользователей, не имеющих достаточного опыта обращения с компьютером. Сегодня мы разберемся, как в Windows сохранить веб-страницу на жестком диске своего компьютера.
Допустим, вы нашли в Интернете веб-страницу, содержащую интересную для вас информацию. Чтобы в следующий раз не искать эту страницу и не загружать ее заново, вы хотите сохранить ее на своем компьютере. Сделать это совсем не сложно.

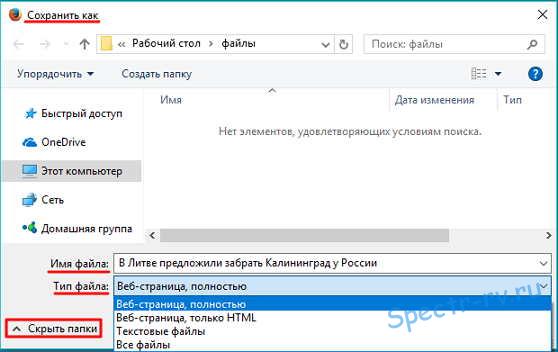
Веб-страница, полностью . В этом случае веб-страница будет сохранена в виде одного файла и папки, содержащей все имеющиеся на странице рисунки, значки и т. п.
Все файлы. Веб-страница будет сохранена в виде одного файла (наиболее удобный вариант) .
Веб-страница, только HTML . Веб-страница сохраняется в виде HTML-страницы, без графических изображений.
Текстовые файлы . Здесь от веб-страницы останется только текст без всякого оформления.
- Нажмите кнопку «Сохранить ».
Прошу обратить внимание, что окно «Сохранить как... » может отображаться в сокращенном виде.
 Переключение между полным и сокращенным видами производится щелчком по кнопке «Скрыть папки/Обзор папок
».
Переключение между полным и сокращенным видами производится щелчком по кнопке «Скрыть папки/Обзор папок
».
В браузере Google Chrome веб-страницы сохраняются аналогичным образом. Единственным отличием является меньшее количество вариантов сохранения. В Google Chrome доступны только два формата: «Веб-страница, полностью » и «Веб-страница, только HTML ».
Вот и все, что я хотел рассказать о том, как правильно сохранить веб-страницу на своем компьютере. Надеюсь, информация была для вас интересной. Удачи!


 Артефакт золотая рыбка. S. Прохождение игры (3). Классификация артефактовS.T.A.L.K.E.R.: Зов Припяти. Артефакты
Артефакт золотая рыбка. S. Прохождение игры (3). Классификация артефактовS.T.A.L.K.E.R.: Зов Припяти. Артефакты Сталкер контракт на хорошую жизнь полное прохождение
Сталкер контракт на хорошую жизнь полное прохождение Прохождение игры Сталкер: Народная солянка
Прохождение игры Сталкер: Народная солянка Прохождение смерти вопреки
Прохождение смерти вопреки